
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
A pekerja layanan adalah skrip yang Anda peramban berjalan di latar belakang, terpisah dari halaman web, membuka pintu ke fitur yang tidak memerlukan halaman web atau interaksi pengguna. Sebelum pekerja layanan , ada satu API lain yang memberi pengguna pengalaman offline di web yang disebut AppCache.
Dalam hal ini, apa yang dimaksud dengan service worker?
A pekerja layanan merupakan salah satu jenis jaringan pekerja . Ini pada dasarnya adalah file JavaScript yang berjalan secara terpisah dari utas browser utama, mencegat permintaan jaringan, menyimpan atau mengambil sumber daya dari cache, dan mengirimkan pesan push.
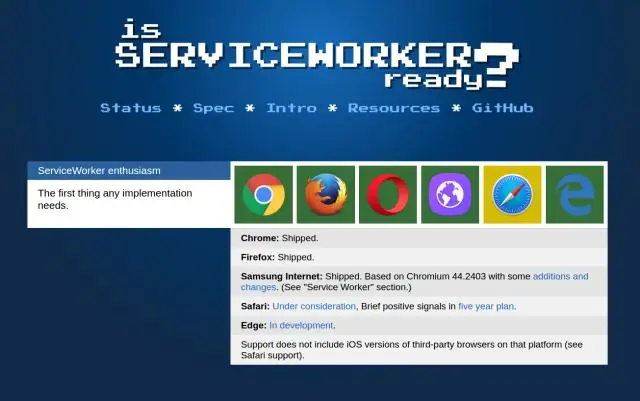
Orang mungkin juga bertanya, apa itu pekerja layanan Safari? Pekerja Layanan memungkinkan pengembang untuk membangun aplikasi web fleksibel yang hidup di luar batas browser. Sudah tersedia di Android , beberapa situs mulai memanfaatkan pekerja jasa untuk memberikan pemberitahuan push berbasis browser.
Akibatnya, bagaimana seorang pekerja layanan bekerja?
Pekerja Layanan adalah naskah yang bekerja pada latar belakang browser tanpa interaksi pengguna secara mandiri. Juga, itu menyerupai proxy yang bekerja di sisi pengguna. Dengan skrip ini, Anda dapat melacak lalu lintas jaringan halaman, mengelola pemberitahuan push, dan mengembangkan aplikasi web "offline first" dengan Cache API.
Bagaimana Anda menerapkan pekerja layanan?
Menambahkan Service Worker dan Offline ke Aplikasi Web Anda
- Isi.
- Dapatkan kode sampel.
- Jalankan aplikasi sampel.
- Uji aplikasi.
- Bangun aplikasi pemula.
- Daftarkan pekerja layanan di situs.
- Instal aset situs.
- Mencegat permintaan halaman web.
Direkomendasikan:
Apa itu proses pekerja bersih asp?

Proses Pekerja: Proses Pekerja (w3wp.exe) menjalankan aplikasi ASP.Net di IIS. Proses ini bertanggung jawab untuk mengelola semua permintaan dan tanggapan yang datang dari sistem klien. Dalam satu kata, kita dapat mengatakan proses pekerja adalah jantung dari Aplikasi Web ASP.NET yang berjalan di IIS
Apa itu Prefork dan pekerja di Apache?

Prefork dan pekerja adalah dua jenis MPM yang disediakan apache. Keduanya memiliki kelebihan dan kekurangannya masing-masing. Secara default mpm adalah prefork yang aman untuk thread. MPM Prefork menggunakan beberapa proses anak dengan masing-masing satu utas dan setiap proses menangani satu koneksi pada satu waktu. MPM pekerja menggunakan beberapa proses anak dengan banyak utas masing-masing
Apa itu pekerja layanan?

Pekerja layanan adalah jenis pekerja web. Ini pada dasarnya adalah file JavaScript yang berjalan secara terpisah dari utas browser utama, mencegat permintaan jaringan, menyimpan atau mengambil sumber daya dari cache, dan mengirimkan pesan push
Apa saja empat jenis layanan yang disertakan dalam Layanan Media Microsoft Azure?

Berikan umpan balik Azure Media Player. Pustaka SDK klien. Pengkodean dan pemrosesan. Siaran langsung. Analisis Media. portal biru. REST API dan platform. Streaming video sesuai permintaan
Apa itu JS pekerja layanan?

Pekerja layanan pada dasarnya adalah skrip (file JavaScript) yang berjalan di latar belakang dan membantu dalam pengembangan aplikasi web offline pertama. Pekerja layanan telah dirancang untuk sepenuhnya asinkron, akibatnya, API seperti XHR sinkron dan penyimpanan lokal tidak dapat digunakan di dalam pekerja layanan
