
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Pusatkan Struktur Situs Web Anda Secara Horizontal Menggunakan CSS
- Langkah Satu: HTML. Deklarasikan DOCTYPE. Buat DIV "bungkus" awal yang akan menjadi situs web pembungkus. <!
- Langkah Kedua: CSS . Deklarasikan ID bungkus -- Anda HARUS mendeklarasikan lebar (jika tidak, bagaimana Anda Tengah itu?) Gunakan margin kiri dan kanan "otomatis."
Jadi, bagaimana Anda memusatkan seluruh halaman dalam HTML?
Buat CSS¶ Atur lebar elemen luar (yaitu 100% menutupi utuh garis). Ubah sesuai dengan ukuran yang Anda butuhkan. Atur properti margin ke otomatis menjadi horizontal Tengah elemen di dalam halaman . "Margin: 0 otomatis" adalah apa yang sebenarnya berpusat.
apa itu Hgrup? HTML-nya < hgrup > tag digunakan untuk menentukan judul dokumen atau bagian HTML. Lebih khusus lagi, ini digunakan untuk mengelompokkan satu set
elemen ketika judul memiliki beberapa tingkatan, seperti subjudul, judul alternatif, atau tagline.
Dengan demikian, bagaimana cara memusatkan kotak di CSS?
Jadi jika Anda mengatur margin-top dan margin-left ke negatif masing-masing setengah tinggi dan lebar, Anda akan Dapatkan A kotak tengah . Anda dapat menetapkan kotak lebar dan tinggi tetap, dan kemudian memberi itu properti margin-top dan margin-left setengah negatif dari tinggi dan lebar.
Bagaimana cara memusatkan div secara vertikal?
CSS hanya mengukur div , pusat vertikal menyelaraskan rentang dengan mengatur div's tinggi garis sama dengan tingginya, dan membuat bentang menjadi blok sejajar dengan vertikal -sejajarkan: tengah. Kemudian ia mengatur ketinggian garis kembali normal untuk bentang, sehingga isinya akan mengalir secara alami di dalam blok.
Direkomendasikan:
Bagaimana cara mengubah halaman depan menjadi halaman tunggal di InDesign CC?

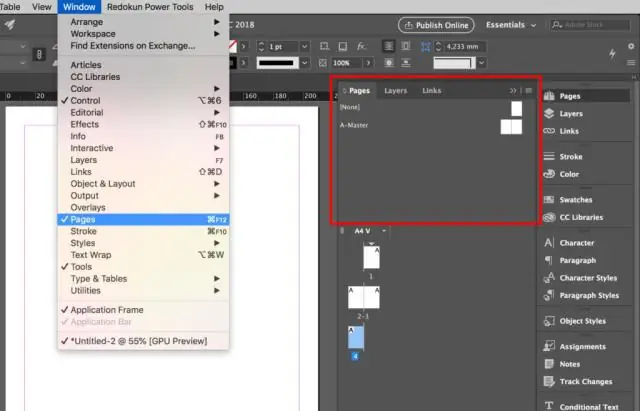
Memecah halaman hadap menjadi satu halaman Buka dokumen yang telah dibuat sebagai dokumen halaman hadap. Di menu panel halaman, pilih Allow Document Pages to Shuffle (CS3) atau Allow Pages to Shuffle (CS2) (ini harus hapus centang, atau batalkan pilihan ini)
Bagaimana Anda meneruskan seluruh percakapan di Facebook?

Pilih percakapan yang berisi pesan yang ingin Anda bagikan. Buka menu 'Tindakan'. Ini terletak di area kanan atas layar, di atas pesan. Pilih 'Teruskan Pesan'
Bagaimana cara menerapkan halaman master ke semua halaman di InDesign?

Menerapkan Halaman Master ke Halaman Dokumen Untuk menerapkan master ke beberapa halaman, pilih halaman di area halaman dokumen, lalu Alt (Menang) atau Opsi (Mac) halaman master yang ingin Anda terapkan. Anda juga dapat mengklik tombol Opsi, klik Terapkan Master Ke Halaman, tentukan opsi yang Anda inginkan, lalu klik OK
Bagaimana Anda memusatkan gambar dalam HTML?

Elemen adalah elemen sebaris (menampilkan nilai blok sebaris). Itu dapat dengan mudah dipusatkan dengan menambahkan text-align: center; CSS properti ke elemen induk yang berisi itu. Untuk memusatkan gambar menggunakan text-align: center; Anda harus menempatkan bagian dalam elemen level blok seperti div
Bagaimana cara menyimpan satu halaman halaman Web?

Buka jendela 'Simpan halaman sebagai'. Chrome - Klik tombol Menu Chrome (☰) dan pilih 'Simpan halaman sebagai'. Internet Explorer - Klik tombol Gear, pilih 'File', lalu 'Save as'. Jika Anda tidak melihat tombol Gear, tekan Alt untuk menampilkan bilah menu, klik 'File', lalu pilih 'Save as
