
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
Ini dapat digunakan dalam situasi di mana Anda membutuhkan ke meneruskan data dari komponen induk untuk satu atau beberapa komponen anak yang mungkin bukan keturunan langsung dari induknya.
Oleh karena itu, untuk apa VUEX digunakan?
Vuex adalah pola manajemen negara + perpustakaan untuk Vue. aplikasi js. Ini berfungsi sebagai penyimpanan terpusat untuk semua komponen dalam aplikasi, dengan aturan yang memastikan bahwa status hanya dapat dimutasi dengan cara yang dapat diprediksi.
Juga Tahu, apa perbedaan antara VUE dan VUEX? Selagi Vue instance memiliki properti data, the Vuex toko memiliki Negara. Keduanya reaktif. Dan sementara instance memiliki properti yang dihitung, Vuex store memiliki Getter, yang memungkinkan kita mengakses Status yang difilter, diturunkan, atau dihitung. NS perbedaan dengan Vuex toko adalah bahwa ia juga memiliki Mutasi.
Demikian juga, bagaimana cara menggunakan VUEX?
Jadi setelah memahami proyek, jika keadaan tertentu dikonsumsi oleh banyak komponen maka Anda harus menggunakan Vuex
- Langkah 1: Konfigurasi Aplikasi VueJS.
- Langkah 2: Buat index.
- Langkah 3: Buat Toko Vuex.
- Langkah 4: Buat dua komponen: Tambah dan Hapus Penghitung.
- Langkah 5: Buat Mutasi dan Tindakan.
Apa itu status VUEX?
Negara hanyalah sebuah objek yang berisi properti yang perlu dibagikan dalam aplikasi: Ini negara objek hanya memiliki array angka. Mutasi adalah fungsi yang bertanggung jawab dalam penyimpanan mutasi langsung negara . Di dalam Vuex , mutasi selalu memiliki akses ke negara sebagai argumen pertama. Tindakan ada untuk memanggil mutasi.
Direkomendasikan:
Mengapa Anda harus meninjau log secara teratur dan bagaimana Anda harus mengelola tugas ini?

Dari sudut pandang keamanan, tujuan dari log adalah untuk bertindak sebagai bendera merah ketika sesuatu yang buruk terjadi. Meninjau log secara teratur dapat membantu mengidentifikasi serangan berbahaya pada sistem Anda. Mengingat besarnya jumlah data log yang dihasilkan oleh sistem, tidak praktis untuk meninjau semua log ini secara manual setiap hari
Kapan kita harus menggunakan metode statis di C #?

Berikut adalah beberapa contoh kapan Anda mungkin ingin menggunakan metode statis: Saat fungsi tidak menggunakan variabel anggota apa pun. Saat menggunakan metode pabrik untuk membuat objek. Saat Anda mengontrol, atau melacak, jumlah instantiasi kelas. Saat mendeklarasikan konstanta
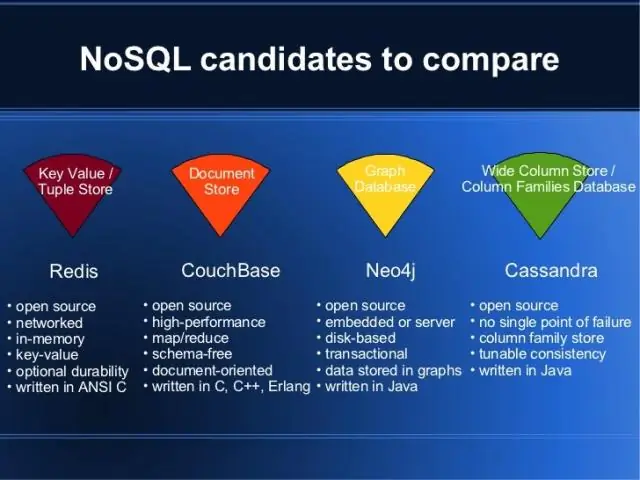
Kapan saya harus menggunakan pendekatan NoSQL vs Rdbms?

Secara umum, seseorang harus mempertimbangkan RDBMS jika seseorang memiliki transaksi multi-baris dan gabungan yang kompleks. Dalam database NoSQL seperti MongoDB, misalnya, dokumen (alias objek kompleks) dapat setara dengan baris yang digabungkan di beberapa tabel, dan konsistensi dijamin dalam objek itu
Kapan saya harus menggunakan hdf5?

Ini biasanya digunakan dalam aplikasi penelitian (meteorologi, astronomi, genomik, dll.) untuk mendistribusikan dan mengakses kumpulan data yang sangat besar tanpa menggunakan database. Seseorang dapat menggunakan format data HDF5 untuk serialisasi yang cukup cepat ke kumpulan data yang besar. HDF dikembangkan oleh National Center for Supercomputing Applications
Kapan Anda harus memasang kembali rumah Anda?

Jika Anda memiliki rumah yang lebih tua dan belum diperiksa selama beberapa tahun, mungkin karena pemasangan kabel ulang. Tanda-tanda bahwa Anda mungkin perlu memasang kembali kabel rumah Anda termasuk pemutus arus yang sering berjalan, guncangan ringan dari sakelar dan stopkontak, lampu yang sering berkedip atau meredup, kabel dan kabel yang rusak atau terbuka
