
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-06-01 05:08.
Tautan Arahan AngularJS definisi kunci fungsi tautan Untuk pengarahan . Tepatnya, menggunakan fungsi tautan , kita dapat mendefinisikan direktif API & fungsi yang kemudian dapat digunakan oleh pengarahan untuk membentuk beberapa logika bisnis. NS fungsi tautan juga bertanggung jawab untuk mendaftarkan pendengar DOM serta memperbarui DOM.
Akibatnya, bagaimana cara kerja arahan di AngularJS?
Arahan AngularJS adalah atribut HTML yang diperluas dengan awalan ng-. aplikasi ng pengarahan inisialisasi dan AngularJS aplikasi. ng-init pengarahan menginisialisasi data aplikasi. ng-model pengarahan mengikat nilai kontrol HTML (input, pilih, textarea) ke data aplikasi.
Selanjutnya, pertanyaannya adalah, berapa banyak jenis fungsi tautan yang ada di AngularJS? Dalam siklus hidup direktif, ada empat yang berbeda: fungsi yang dapat mengeksekusi jika mereka didefinisikan. Masing-masing memungkinkan pengembang untuk mengontrol dan menyesuaikan arahan di berbeda titik siklus hidup. empat fungsi adalah: kompilasi, pengontrol, pra- tautan dan pasca- Tautan.
Demikian juga, orang bertanya, apa perbedaan antara fungsi kompilasi dan tautan di AngularJS?
Menyusun - Ini melintasi DOM dan mengumpulkan semua arahan. Hasilnya adalah menghubungkan fungsi . Tautan - Ini menggabungkan arahan dengan lingkup dan menghasilkan tampilan langsung. Setiap perubahan dalam model ruang lingkup tercermin dalam tampilan, dan interaksi pengguna apa pun dengan tampilan tercermin dalam model lingkup.
Bagaimana Anda menggunakan arahan?
sudut arahan digunakan untuk memperluas kekuatan HTML dengan memberikan sintaks baru. Setiap pengarahan memiliki nama - salah satu dari Angular yang telah ditentukan sebelumnya seperti ng-repeat, atau yang khusus yang dapat disebut apa saja. Dan masing-masing pengarahan menentukan di mana ia dapat digunakan: dalam elemen, atribut, kelas atau komentar.
Direkomendasikan:
Apa perbedaan antara fungsi virtual dan fungsi virtual murni di C++?

Perbedaan utama antara 'fungsi virtual' dan 'fungsi virtual murni' adalah bahwa 'fungsi virtual' memiliki definisinya di kelas dasar dan juga kelas turunan yang mewarisi mendefinisikannya kembali. Fungsi virtual murni tidak memiliki definisi di kelas dasar, dan semua kelas turunan yang mewarisi harus mendefinisikannya kembali
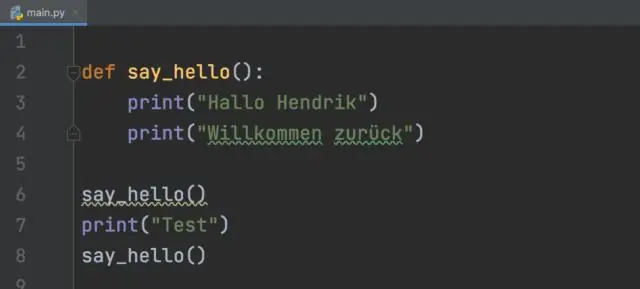
Bisakah Anda mendefinisikan fungsi di dalam fungsi dengan Python?

Python mendukung konsep 'fungsi bersarang' atau 'fungsi dalam', yang hanya merupakan fungsi yang didefinisikan di dalam fungsi lain. Ada berbagai alasan mengapa seseorang ingin membuat fungsi di dalam fungsi lain. Fungsi dalam dapat mengakses variabel dalam lingkup terlampir
Bisakah Anda memanggil fungsi di dalam fungsi C++?

Lingkup leksikal tidak valid dalam C karena kompiler tidak dapat mencapai/menemukan lokasi memori yang benar dari fungsi dalam. Fungsi bersarang tidak didukung oleh C karena kita tidak dapat mendefinisikan fungsi di dalam fungsi lain di C. Kita dapat mendeklarasikan fungsi di dalam suatu fungsi, tetapi itu bukan fungsi bersarang
Apa itu Function Point jelaskan pentingnya Apa itu metrik berorientasi fungsi?

Titik Fungsi (FP) adalah unit pengukuran untuk mengekspresikan jumlah fungsionalitas bisnis, yang disediakan oleh sistem informasi (sebagai produk) kepada pengguna. FP mengukur ukuran perangkat lunak. Mereka diterima secara luas sebagai standar industri untuk ukuran fungsional
Saat Anda membuka tautan di tab baru, langsung beralih ke tautan itu?

Biasanya, ketika Anda mengeklik tautan yang membuka tab baru (atau menahan tombol Ctrl sambil mengeklik tautan, yang memaksa tab baru terbuka), Firefox sebenarnya tidak beralih ke tab itu. Itu membuat Anda tetap di tempat Anda berada
