
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Ke mengubah teks font dalam HTML , gunakan atribut gaya. Atribut style menentukan gaya inline untuk elemen elemen. Atribut digunakan dengan HTML
menandai , dengan properti CSS font -keluarga, font -ukuran, font -style, dll. HTML5 tidak mendukung< font > menandai , jadi gaya CSS digunakan untuk ganti font.
Sederhananya, bagaimana cara mengubah font di HTML CSS?
Cara Mengubah Font Dengan CSS
- Temukan teks di mana Anda ingin mengubah font. Kami akan menggunakan ini sebagai contoh:
- Kelilingi teks dengan elemen SPAN:
- Tambahkan atribut ke tag span:
- Di dalam atribut style, ubah font menggunakan thefont-family style.
- Simpan perubahan untuk melihat efeknya.
Juga Tahu, font apa yang bisa saya gunakan dalam HTML?
- Kursif (mis., Zapf-Chancery) Font dalam keluarga Kursif meniru tulisan tangan manusia.
- Fantasi (misalnya, Star Wars)
- Serif (misalnya, Times New Roman)
- Sans-serif (misalnya, Helvetica)
- Monospace (mis., Kurir)
- Arial.
- Waktu Romawi Baru.
- Helvetika.
Orang mungkin juga bertanya, bagaimana cara memperbesar teks dalam HTML?
Di dalam HTML , Anda dapat mengubah ukuran teks dengan tag menggunakan atribut size. Sizeattribute menentukan seberapa besar font akan ditampilkan baik dalam istilah relatif atau absolut. Tutup tag dengan untuk kembali normal teks ukuran.
Bagaimana Anda mengubah warna font?
Anda dapat mengubah warna teks di dokumen Word Anda
- Pilih teks yang ingin Anda ubah.
- Pada tab Beranda, dalam grup Font, pilih panah di samping Warna Font, lalu pilih warna. Anda juga dapat menggunakan opsi pemformatan pada toolbar Mini untuk memformat teks dengan cepat.
Direkomendasikan:
Bagaimana cara mengubah warna font pada folder desktop saya?

Ikuti langkah-langkah ini untuk mengubah warna font folder desktop. A. Klik kanan pada ruang kosong di desktop dan klik Personalize. B. Klik tautan Warna Jendela di bagian bawah jendela. C. Klik tautan Pengaturan tampilan lanjutan. D. Pilih Item sebagai Desktop. e. F. G. H
Bagaimana cara mengubah ukuran font saat mencetak dari Internet?

Tingkatkan ukuran font saat mencetak halaman web. Klik 'File' dan pilih 'Print Preview'. Ubah persentase 'Skala' untuk membuatnya lebih besar. Anda akan dapat melihat dengan tepat bagaimana tampilannya di layar pratinjau cetak sebelum Anda mencetak. Setelah Anda puas, klik 'Cetak'
Bagaimana Anda mengubah kata sandi Anda di iPhone dari komputer Anda?

Ketuk Pengaturan > [nama Anda] > Kata Sandi & Keamanan. Ketuk Ubah Kata Sandi. Masukkan kata sandi atau kode sandi perangkat Anda saat ini, lalu masukkan kata sandi baru dan konfirmasi kata sandi baru. Ketuk Ubah atau Ubah Kata Sandi
Bagaimana Anda mengubah font di kanvas?

Breaking Canvas: Type & Font HTML menyorot baris atau blok teks yang ingin Anda ubah. pilih ukuran font selain default 12pt. masuk ke tampilan HTML. cari blok teks (CTRL + F) ubah ukuran font, misalnya; jika Anda membuat baris teks 18pt. font, akan muncul seperti ini: Jika Anda ingin muncul di 16pt
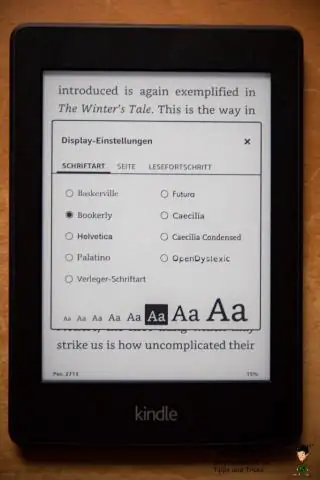
Bagaimana Anda mengubah font pada Kindle Anda?

Cara Asli untuk Mengubah Ukuran Font Nyalakan Kindle Anda. Gesek untuk membuka kunci. Ketuk bagian atas layar. Pilih grafik “Aa”. Sesuaikan teks dengan ukuran yang Anda inginkan atau alihkan font sepenuhnya (Caecilia sedikit lebih besar dan lebih mudah dibaca daripada Futura, misalnya, dan Helvetica lebih tebal)
