
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
7 Jawaban. Salah satu metode untuk melakukannya adalah dengan meletakkan semua tag div Anda ke div lain dengan pembungkus kelas. Anda kemudian dapat menambahkan teks CSS- sejajarkan: tengah ; di kelas pembungkus Anda dan itu akan rata tengah kepala Anda. Ini ditunjukkan dalam Fiddle ini.
Demikian pula, ditanya, bagaimana menyelaraskan kotak teks di HTML CSS?
Langkah-langkah untuk menyelaraskan kotak teks dan beri label Langkah 1: Pusatkan div tandai menggunakan margin sebagai `0 otomatis`. Langkah 2: Meluruskan label ke kanan dan membuatnya melayang ke kiri. Langkah 3: Meluruskan NS kotak teks ke kiri t dan membuatnya melayang ke kanan. Langkah 4: Buat label dan kotak teks ke inline-block.
Selain itu, bagaimana Anda memusatkan semuanya dalam HTML? Ke Tengah teks menggunakan HTML , Anda dapat menggunakan < Tengah > beri tag atau gunakan properti CSS. Untuk melanjutkan, pilih opsi yang Anda inginkan dan ikuti petunjuknya. Menggunakan < Tengah ></ Tengah > tag. Menggunakan properti lembar gaya.
Lalu, bagaimana cara memusatkan tubuh di CSS?
Metode Perataan Teks
- Lampirkan div yang ingin Anda pusatkan dengan elemen induk (umumnya dikenal sebagai pembungkus atau wadah)
- Setel "text-align: center" ke elemen induk.
- Kemudian atur div dalam ke "display: inline-block"
Bagaimana cara memusatkan div secara horizontal?
Mari kita lihat pemusatan a secara horizontal langkah demi langkah:
- Atur lebar elemen luar (yaitu 100% menutupi seluruh garis).
- Atur properti margin ke auto untuk memusatkan elemen secara horizontal di dalam halaman.
- Atur warna pilihan Anda untuk div luar dan dalam menggunakan properti background-color.
Direkomendasikan:
Bangunan Romawi yang signifikan dan mewah manakah yang mencakup semua fitur berikut kubah selangkangan dan kubah tengah di atas ruang delapan sisi?

Basilika Konstantinus termasuk kubah barel, kubah selangkangan, dan kubah pusat di atas ruang delapan sisi. Mosaik hitam dan putih Romawi biasanya muncul di dinding rumah
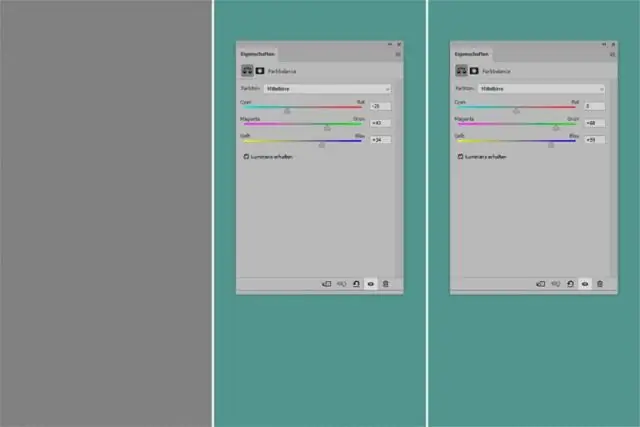
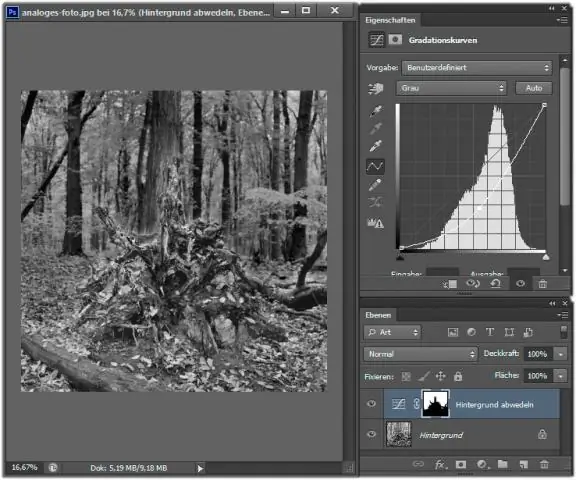
Bagaimana cara menemukan abu-abu tengah di Photoshop?

Cara Mudah Menemukan Abu-abu Netral Dalam Foto Dengan Photoshop Langkah 1: Tambahkan Layer Baru. Langkah 2: Isi Layer Baru Dengan 50% Gray. Langkah 3: Ubah Blend Mode Layer Baru Menjadi 'Difference' Langkah 4: Tambahkan Layer Penyesuaian Theshold. Langkah 5: Klik Area Hitam Dengan Alat Sampler Warna. Langkah 6: Hapus Layers Gray dan Theshold 50%. Langkah 7: Tambahkan Lapisan Penyesuaian Level Atau Kurva
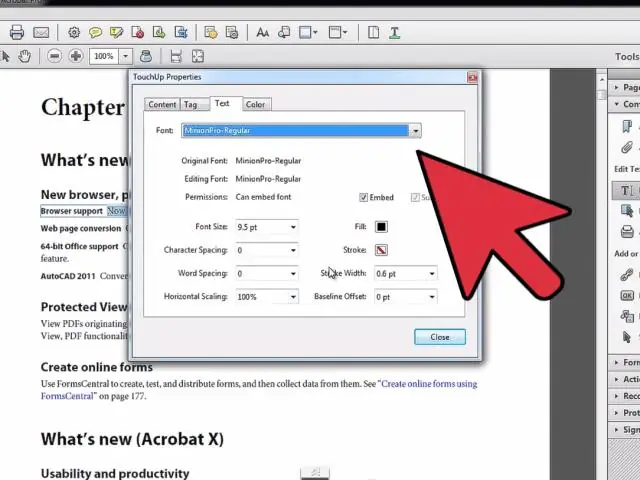
Bagaimana cara menyelaraskan teks di Adobe Acrobat Pro DC?

Anda kemudian dapat menggunakan alat 'Select an Object' (panah hitam menunjuk ke kiri atas) untuk memilih beberapa komentar teks, klik kanan, dan pilih 'Align > Bottom' atau apapun yang Anda inginkan. Yang Anda klik kanan akan menjadi bidang yang akan disejajarkan dengan bidang lainnya
Bagaimana Anda memotong bagian tengah gambar di Photoshop?

4 Answers Gunakan alat Marquee untuk memilih bagian tengah yang ingin Anda hapus. Pilih > Inverse untuk memilih semua selain bagian tengah itu. Salin dan tempel. Pilih bagian kanan dan gunakan alat Pindahkan untuk menggesernya sehingga kedua bagian sejajar. Sembunyikan lapisan latar belakang/gambar asli
Bagaimana cara menyelaraskan iPod orang lain ke iTunes saya?

Cara Menyinkronkan iPod Orang Lain Tanpa Kehilangan Lagu Buka iTunes. Hubungkan iPod ke komputer menggunakan kabel USB. Klik pada iPod yang terdaftar di bawah 'Perangkat' di Perpustakaan iTunes. Klik tab 'Ringkasan' lalu centang kotak 'Manual managemusic and videos
