
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Bagaimana cara memperbaiki kesalahan validasi W3C?
- Muat CSS di setiap halaman. Opsi pertama adalah menyertakan semua file CSS di semua halaman Anda.
- Memuat CSS secara kondisional. Opsi kedua (yang digunakan Meta Slider) adalah hanya menyertakan CSS saat kode pendek diproses.
- Instal plugin minifikasi.
- Sertakan CSS secara manual dalam tema Anda.
Dengan cara ini, apa saja jenis kesalahan yang tidak dapat ditemukan oleh validator?
- Tidak ada Doctype sama sekali.
- Lupa untuk menutup sebuah elemen.
- Hilang / pada elemen yang menutup sendiri.
- Lupa mengonversi karakter khusus.
- Karakter yang tidak dikodekan dalam URL.
- Blokir elemen di dalam elemen sebaris.
- Tidak ada atribut ALT yang ditambahkan ke gambar.
- 7 Manfaat validasi HTML.
- Halaman ramah mesin pencari - kode bersih dan sederhana.
- Loading Lebih Cepat - jika halaman web Anda mengandung kesalahan html.
- Lebih sedikit beban di server - kode yang bersih dan sederhana tidak akan dikenakan pajak.
- Lebih mudah untuk memperbarui dan memelihara situs web - tanpa.
- Kompatibilitas browser - kode yang divalidasi memastikan situs Anda.
Selanjutnya, pertanyaannya adalah, apa gunanya validator w3c? Markup Validator adalah layanan gratis oleh W3C yang membantu memeriksa validitas dokumen Web. Sebagian besar dokumen Web ditulis menggunakan bahasa markup, seperti: HTML atau XHTML. Bahasa-bahasa ini ditentukan oleh spesifikasi teknis, yang biasanya mencakup tata bahasa formal yang dapat dibaca mesin (dan kosa kata).
Selain itu, apa itu kesalahan validasi?
Kesalahan validasi adalah kesalahan ketika pengguna tidak menanggapi pertanyaan wajib. A kesalahan validasi terjadi ketika Anda memiliki validasi /pemeriksaan respons diaktifkan untuk salah satu pertanyaan dan responden gagal menjawab pertanyaan dengan benar (untuk pemformatan numerik, diperlukan respons).
Apa saja keuntungan dari validasi?
Direkomendasikan:
Bagaimana cara memperbaiki kesalahan sertifikat keamanan Google?

Solusi 2: Mengubah Pengaturan Pencabutan Sertifikat Tekan Windows + R, ketik "inetcpl. cpl” di kotak dialog dan tekan Enter. Klik pada tab Lanjutan dan hapus centang pada opsi "Periksa pencabutan sertifikat penerbit" dan "Periksa pencabutan sertifikat server"
Bagaimana cara memperbaiki kesalahan Sertifikat tidak tepercaya?

Untuk melakukannya, ikuti langkah berikut: Di Windows Internet Explorer, klik Lanjutkan ke situs web ini (tidak disarankan). Klik tombol Kesalahan Sertifikat untuk membuka jendela informasi. Klik Lihat Sertifikat, lalu klik Instal Sertifikat. Pada pesan peringatan yang muncul, klik Ya untuk menginstal sertifikat
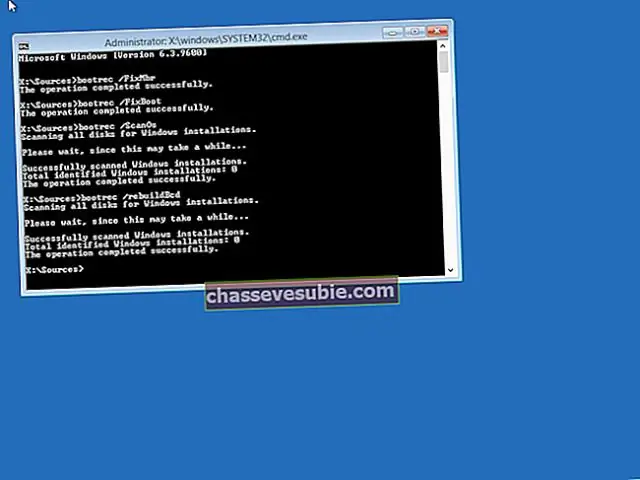
Bagaimana cara memperbaiki kesalahan TXT Srttrail?

Cara Memperbaiki SrtTrail. txt Windows 10 Error: Lakukan pemulihan sistem. Lepas dan ganti baterai laptop Anda. Putuskan sambungan perangkat USB Anda. Jalankan Command Prompt dari menu Opsi Boot Windows 10. Jalankan perintah CHKDSK. Nonaktifkan Perbaikan Startup Otomatis. Jalankan Command Prompt melalui Safe Mode dengan jaringan
Bagaimana cara memperbaiki kesalahan halaman kode berhenti di area nonpaged?

Mungkin juga berguna untuk memeriksa pembaruan dan driver Windows karena mereka sering menjadi penyebab kesalahan Page Fault In NonpagedArea. Arahkan ke Pengaturan, Perbarui & keamanan. Pertama periksa hard drive untuk kesalahan. Buka jendela CMD sebagai administrator. Ketik atau tempel 'chkdsk /f /r' dan tekan Enter. Biarkan prosesnya selesai
Bagaimana cara memperbaiki kesalahan memori Windows 7?

Cara memperbaiki kesalahan "Kehabisan Memori" Langkah 1: Unduh Alat Perbaikan & Pengoptimal PC (WinThruster untuk Win 10, 8, 7, Vista, XP dan 2000 – Bersertifikat Emas Microsoft). Langkah 2: Klik "Mulai Pindai" untuk menemukan masalah registri Windows yang dapat menyebabkan masalah PC. Langkah 3: Klik "Perbaiki Semua" untuk memperbaiki semua masalah
