
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Ketika sebuah web halaman dimuat, peramban pertama membaca TEXT HTML dan membangun DOM Tree darinya. Kemudian memproses CSS apakah itu CSS sebaris, tertanam atau eksternal dan membangun Pohon CSSOM darinya. Setelah pohon-pohon ini dibangun, maka ia membangun Memberikan -Pohon dari itu.
Juga pertanyaannya adalah, apa itu rendering halaman web?
Ketika kita berbicara dalam hal jaring pelayan, rendering berarti menghasilkan keluaran HTML oleh jaring server. Rendering oleh Peramban. Ketika kita berbicara dalam hal jaring peramban, rendering berarti mem-parsing HTML dan menampilkan halaman di layar (UI).
Selain itu, bagaimana browser mengurai HTML? Saat Anda menyimpan file dengan ekstensi. html ekstensi, Anda memberi sinyal ke peramban mesin untuk menafsirkan file sebagai html dokumen. Cara itu peramban "menafsirkan" file ini terlebih dahulu menguraikan dia. Dalam menguraikan proses, dan khususnya selama tokenisasi, setiap awal dan akhir html tag dalam file diperhitungkan.
Sejalan dengan itu, apa yang terjadi di browser saat browser Anda memuat halaman?
Pemuatan halaman dimulai ketika A pengguna memilih A hyperlink, kirim A bentuk, atau jenis A URL di peramban . Ini juga disebut sebagai permintaan awal atau awal navigasi. Tindakan pengguna mengirim A permintaan di seluruh jaringan ke jaring server aplikasi. Permintaan mencapai aplikasi untuk diproses.
Bagaimana cara kerja rendering browser di balik layar?
Cara Kerja Browser: Di Balik Layar
- Antarmuka pengguna - ini termasuk bilah alamat, tombol mundur/maju, menu bookmark, dll.
- Mesin browser - mengatur tindakan antara UI dan mesin rendering.
- Mesin rendering - bertanggung jawab untuk menampilkan konten yang diminta.
- Jaringan - digunakan untuk panggilan jaringan, seperti permintaan
Direkomendasikan:
Bagaimana cara mengubah halaman depan menjadi halaman tunggal di InDesign CC?

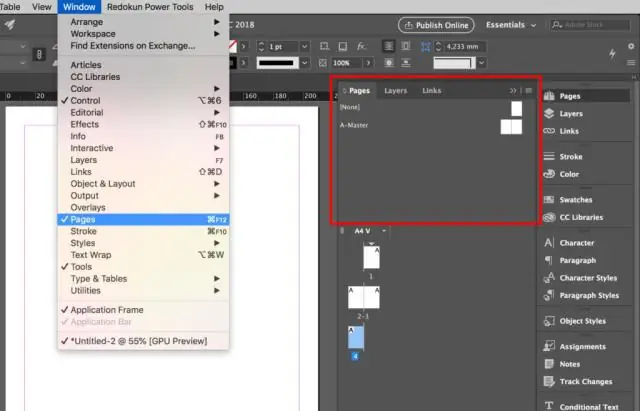
Memecah halaman hadap menjadi satu halaman Buka dokumen yang telah dibuat sebagai dokumen halaman hadap. Di menu panel halaman, pilih Allow Document Pages to Shuffle (CS3) atau Allow Pages to Shuffle (CS2) (ini harus hapus centang, atau batalkan pilihan ini)
Bagaimana cara menerapkan halaman master ke semua halaman di InDesign?

Menerapkan Halaman Master ke Halaman Dokumen Untuk menerapkan master ke beberapa halaman, pilih halaman di area halaman dokumen, lalu Alt (Menang) atau Opsi (Mac) halaman master yang ingin Anda terapkan. Anda juga dapat mengklik tombol Opsi, klik Terapkan Master Ke Halaman, tentukan opsi yang Anda inginkan, lalu klik OK
Bagaimana cara merender objek di Maya?

Pilih objek yang ingin Anda render. Di jendela Render View, pilih Render > Render Selected Objects Only. Render adegan. Tip: Anda dapat menampilkan snapshot wireframe dari adegan Anda untuk digunakan sebagai panduan untuk memilih wilayah dari renderer adegan Anda
Bagaimana cara merender gambar di Solidworks?

Render gambar transparan di Solidworks Buka model Anda di solidworks. Pilih 'Plane White' Pilih 'SOLIDWORKS Add-Ins' di Menu. Klik 'PhotoView 360' Pilih 'Render Tools' di Menu. Pilih opsi 'Edit Scene' di Menu 'Render Tools'. Hapus centang 'Bayangan Lantai' OK. Pilih 'Final Render' Simpan sebagai file PNG. 10 suka
Bagaimana cara menyimpan satu halaman halaman Web?

Buka jendela 'Simpan halaman sebagai'. Chrome - Klik tombol Menu Chrome (☰) dan pilih 'Simpan halaman sebagai'. Internet Explorer - Klik tombol Gear, pilih 'File', lalu 'Save as'. Jika Anda tidak melihat tombol Gear, tekan Alt untuk menampilkan bilah menu, klik 'File', lalu pilih 'Save as
