
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Cukup tambahkan data-toggle=" jatuh " dan target data ke elemen untuk secara otomatis menetapkan kontrol satu atau beberapa elemen yang dapat diciutkan. Atribut target data menerima pemilih CSS untuk menerapkan jatuh ke. Pastikan untuk menambahkan kelas jatuh ke elemen yang bisa dilipat.
Sederhananya, bagaimana cara kerja Bootstrap collapse?
Bootstrap Runtuh atribut Cukup tambahkan data-toggle=" jatuh " dan target data ke fitur untuk menunjuk kontrol elemen yang dapat diciutkan dengan cepat. Atribut target data menerima pemilih CSS untuk menambahkan jatuh ke. Pastikan untuk membawa di kelas jatuh ke fitur yang dapat dilipat.
Selain itu, bagaimana Anda membuat keruntuhan? Ciutkan atau perluas bagian dokumen
- Tempatkan kursor Anda di judul.
- Pada tab Beranda, klik panah di grup Paragraf.
- Dalam kotak dialog Paragraf, klik kotak centang di samping Diciutkan secara default.
- Klik Oke.
Di sini, apa itu kelas runtuhnya Bootstrap?
runtuh kelas menunjukkan elemen yang dapat dilipat (a < div > dalam contoh kita); ini adalah konten yang akan ditampilkan atau disembunyikan dengan mengklik tombol. Untuk mengontrol (menampilkan/menyembunyikan) konten yang dapat diciutkan, tambahkan data-toggle=" jatuh " atribut ke sebuah atau elemen.
Bagaimana Anda runtuh di CSS?
- Setel model batas runtuh untuk dua tabel: #table1 { border-collapse: terpisah;
- Saat menggunakan "border-collapse: terpisah", properti border-spacing dapat digunakan untuk mengatur ruang antar sel: #table1 {
- Saat menggunakan "border-collapse: collapse", sel yang muncul pertama kali dalam kode akan "menang": tabel, td, th {
Direkomendasikan:
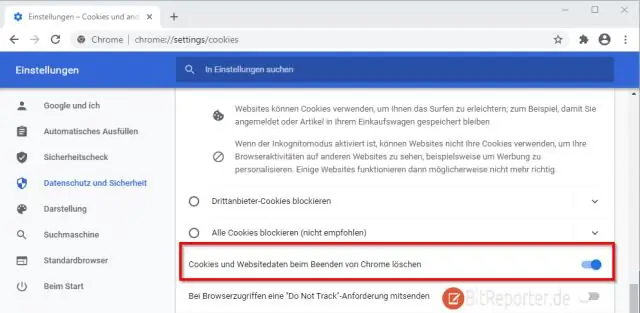
Bagaimana cara menutup semua proses Chrome?

Jika Anda perlu melihat setiap proses yang digunakan Google Chrome, akses pengelola tugas dengan mengeklik ikon kunci inggris di sudut kanan atas layar, memilih 'Alat', lalu mengeklik 'Pengelola Tugas'. Klik nama ekstensi tabor yang ingin Anda matikan dan klik tombol 'EndProcess'
Bagaimana cara menutup halaman di ponsel Samsung saya?

1 Buka aplikasi Internet pada perangkat. 2 Ketuk layar atau gulir sedikit ke bawah sehingga opsi bawah muncul. 3 Ini akan menunjukkan kepada Anda semua tab yang telah Anda buka. Untuk menutup satu tab atau memilih tab mana yang akan ditutup, sentuh X di sudut kanan atas setiap tab yang ingin Anda tutup
Bagaimana cara menutup baris di Visual Studio?

CTRL + M + M akan menutup/memperluas bagian saat ini. CTRL + M + A akan menutup semua bahkan dalam file Html. Opsi ini juga ada di menu konteks di bawah Outlining. Klik kanan di editor -> Garis besar untuk menemukan semua opsi
Bagaimana cara menutup dokumen yang terbuka?

Tutup semua file yang terbuka sekaligus di MicrosoftWord dan Excel. Tutup semua file Microsoft Word dan Excel yang terbuka dengan menahan tombol Shift dan mengklik 'File' lalu 'Tutup Semua'
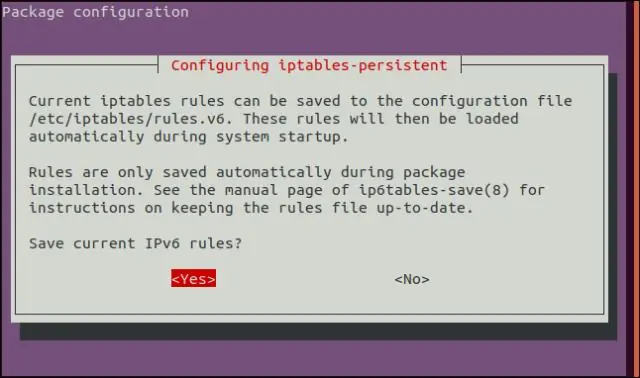
Bagaimana cara menutup port di Linux?

Untuk menutup port yang terbuka: Masuk ke konsol server. Jalankan perintah berikut, ganti placeholder PORT dengan nomor port yang akan ditutup: Debian: sudo ufw deny PORT. CentOS: Sudo firewall-cmd --zone=public --permanent --remove-port=PORT/tcp Sudo firewall-cmd --reload
