
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Breakpoint baris kode bersyarat
- Klik tab Sumber.
- Buka file yang berisi baris kode yang ingin Anda pisahkan.
- Pergi ke baris kode.
- Di sebelah kiri baris kode adalah kolom nomor baris.
- Pilih Menambahkan bersyarat titik putus .
- Masukkan kondisi Anda dalam dialog.
- Tekan Enter untuk mengaktifkan titik putus .
Karenanya, bagaimana Anda memeriksa breakpoint di Chrome?
Berbasis Acara Breakpoint Klik F12 untuk membuka Alat Pengembang di Chrome . Atau kita bisa klik kanan dan pilih Memeriksa (Ctrl+Shift+I). Buka tab Sumber dan perluas Pendengar Acara Breakpoint bagian. Kami dapat menemukan berbagai acara yang tercantum di bagian seperti Keyboard, Perangkat, Mouse, dll.
bagaimana cara menggunakan konsol di Chrome? Untuk membuka pengembang menghibur jendela aktif Chrome , menggunakan pintasan keyboard Ctrl Shift J (di Windows) atau Ctrl Option J (di Mac). Atau, Anda bisa menggunakan NS Chrome di jendela browser, pilih opsi "Alat Lainnya", lalu pilih "Alat Pengembang".
Juga pertanyaannya adalah, bagaimana Anda menggunakan breakpoint?
Setel breakpoint dalam kode sumber To mengatur A titik putus dalam kode sumber, klik di margin paling kiri di sebelah baris kode. Anda juga dapat memilih garis dan tekan F9, pilih Debug > Toggle Titik putus , atau klik kanan dan pilih Titik putus > Sisipkan titik putus . NS titik putus muncul sebagai titik merah di margin kiri.
Bagaimana cara men-debug browser saya?
Chrome
- Langkah 1: Buka aplikasi Anda di browser web Chrome.
- Langkah 2: Buka konsol pengembang dengan memeriksa halaman web Anda dan pilih tab sumber atau Buka Lihat → Pengembang → Lihat Sumber.
- Langkah 3: Atur breakpoint pada kode sumber Anda seperti yang kami lakukan di browser Mozilla.
Direkomendasikan:
Bagaimana cara menggunakan ekstensi Chrome WhatFont?

Cukup klik pada ikon ekstensi WhatFont, dan arahkan kursor ke sebuah kata. Anda akan segera melihat nama font muncul di bawahnya. Ini sangat cepat. Cukup seret kursor di sekitar halaman web untuk mengidentifikasi font sebanyak yang Anda inginkan dengan cepat
Bagaimana cara menggunakan Chrome tanpa mouse?

Gunakan Google Chrome Tanpa Mouse Dengan Pintasan Keyboard CTRL + T: Buka Tab baru. CTRL + W: Tutup tab atau jendela pop-up saat ini. CTRL + F4: Tutup tab atau jendela pop-up saat ini. CTRL +: Membuka tautan di tab baru. CTRL + SHIFT + T: Buka kembali tab terakhir yang Anda tutup. CTRL + 1: Pergi ke Tab Nomor 1 di Posisi. CTRL + 2: Pergi ke Tab Nomor 2 di Posisi
Bagaimana cara menggunakan Skype di Chrome?

Begini caranya. Buka Chrome dan navigasikan ke web.skype.com. Masukkan nama pengguna, akun email, atau nomor telepon Anda. Masukkan kata sandi Anda dan klik Masuk. Pilih teman untuk mengobrol, atau tekan + untuk menambahkan yang baru. Klik ikon kamera untuk memulai panggilan video, atau ikon telepon untuk memulai panggilan audio
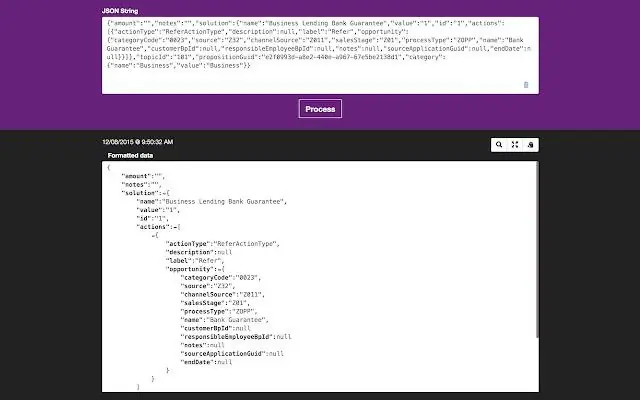
Bagaimana cara menggunakan formatter JSON di Chrome?

Cara cepat dan mudah untuk memformat dan menjelajahi konten JSON. Dengan plugin ini terinstal, cukup pilih teks JSON dan klik ikon Formatter JSON. Plugin akan mendeteksi data JSON yang saat ini ada di clipboard dan menampilkan hasil yang diformat
Bagaimana cara menggunakan Pembuat Aplikasi Chrome?

Jika Anda memiliki aplikasi web, Anda dapat menggunakan Pembuat Aplikasi Chrome untuk mengemasnya sebagai aplikasi kios. Di komputer, buat folder untuk file aplikasi. Buka ekstensi Pembuat Aplikasi Chrome. Untuk aplikasi kios Anda, masukkan nama aplikasi dan versi awal. Masukkan URL beranda aplikasi saat ini
