
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Ke seri busur atau lingkaran , kami menggunakan metode arc() atau arcTo(). Menggambar busur yang berpusat di (x, y) posisi dengan jari-jari r mulai dari startAngle dan berakhir di endAngle menuju ke arah tertentu yang ditunjukkan oleh berlawanan arah jarum jam (default searah jarum jam).
Yang juga perlu diketahui adalah, bagaimana cara membuat lingkaran di kanvas?
Metode arc() menciptakan sebuah busur/kurva (digunakan untuk membuat lingkaran , atau bagian dari lingkaran ). Tip: Untuk membuat A lingkaran dengan arc(): Atur sudut awal ke 0 dan sudut akhir ke 2*Matematika. PI. Tip: Gunakan metode stroke() atau fill() untuk benar-benar menggambar busur pada kanvas.
Selain itu, dapatkah Anda menggunakan CSS untuk menata lingkaran kanvas? Karena kanvas adalah elemen HTML, anda dapat menggunakan gaya CSS untuk mengubah posisinya, memberinya warna atau gambar latar belakang, Menambahkan perbatasan, dan sebagainya. Karena kaleng kanvas memiliki latar belakang transparan, Anda dapat menggunakan CSS untuk membuat grafik animasi yang bebas berkeliaran di halaman web.
Bagaimana cara menggambar lingkaran di CSS?
- Buat div dengan tinggi dan lebar yang ditetapkan (jadi, untuk lingkaran, gunakan tinggi dan lebar yang sama), membentuk persegi.
- tambahkan radius batas 50% yang akan membuatnya berbentuk lingkaran. (
- Anda kemudian dapat bermain-main dengan warna latar / gradien / (bahkan elemen semu) untuk membuat sesuatu seperti ini:
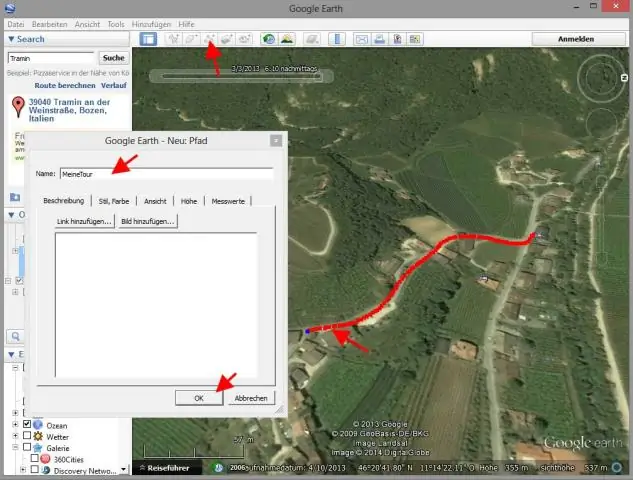
Bagaimana cara menggambar jalan?
Menggambar jalan atau poligon
- Buka Google Earth.
- Pergi ke suatu tempat di peta.
- Di atas peta, klik Tambahkan Jalur. Untuk menambahkan bentuk, klik Tambahkan Poligon.
- Dialog "Jalur Baru" atau "Poligon Baru" akan muncul.
- Untuk menggambar garis atau bentuk yang Anda inginkan, klik titik awal di peta dan seret.
- Klik titik akhir.
- Klik Oke.
Direkomendasikan:
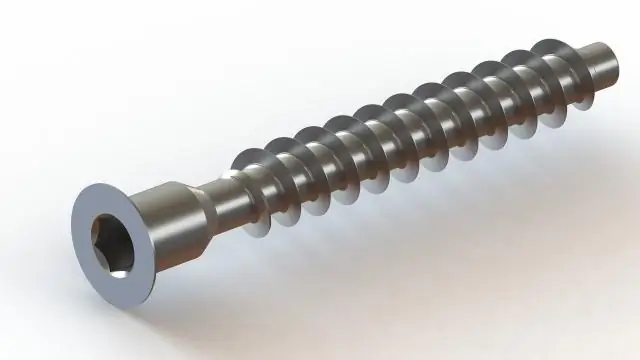
Bagaimana cara menggambar baut di SolidWorks?

Langkah 1: Buat Dokumen. Langkah 2: Sketsa Kepala Baut. Langkah 3: Extrude Boss/Base Polygon. Langkah 4: Membulatkan Kepala. Langkah 5: Buat Poros. Langkah 6: Talang Ujung Poros. Langkah 7: Buat Benang Baut. Langkah 8: Menggambar Bentuk Benang
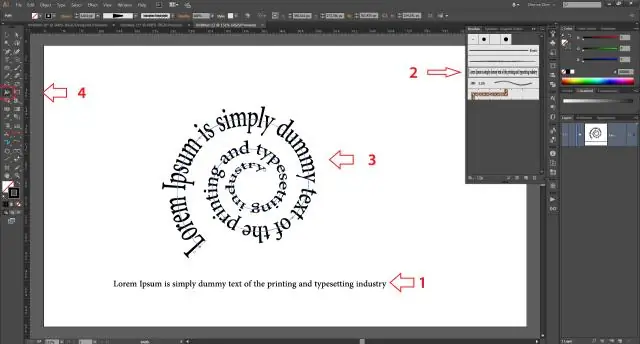
Bagaimana cara menggambar spiral di Word?

Menggambar kurva Pada tab Sisipkan, klik Bentuk. Di bawah Garis, klik Kurva. Klik di mana Anda ingin kurva dimulai, seret untuk menggambar, lalu klik di mana pun Anda ingin menambahkan kurva. Untuk mengakhiri bentuk, lakukan salah satu hal berikut: Untuk membiarkan bentuk terbuka, klik dua kali kapan saja. Untuk menutup bentuk, klik di dekat titik awalnya
Bagaimana cara menggambar garis lurus di Snapchat?

Untuk menggambar garis lurus, letakkan dan tahan satu jari di layar lalu letakkan dan tahan jari lain di layar tempat Anda ingin menggambar garis, lepaskan jari pertama yang Anda tempatkan dan garis lurus akan ditarik
Bagaimana cara membuat lingkaran di kanvas HTML?

Metode arc() membuat busur/kurva (digunakan untuk membuat lingkaran, atau bagian dari lingkaran). Tip: Untuk membuat lingkaran dengan arc(): Atur sudut awal ke 0 dan sudut akhir ke 2*Matematika. PI. Tip: Gunakan metode stroke() atau fill() untuk benar-benar menggambar busur di kanvas
Bagaimana cara menggambar jalur di Google Earth?

Menggambar jalur atau poligon Buka Google Earth. Pergi ke suatu tempat di peta. Di atas peta, klik Tambahkan Jalur. Untuk menambahkan bentuk, klikTambahkan Poligon. Dialog 'Jalur Baru' atau 'Poligon Baru' akan muncul. Untuk menggambar garis atau bentuk yang Anda inginkan, klik titik awal pada peta dan seret. Klik titik akhir. Klik Oke
