
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Font Squarespace Websafe
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New, dan Lucida Console adalah 10 font yang ditampilkan dengan baik di hampir semua browser dan perangkat apa pun. Squarespace hadir standar dengan 10 font websafe.
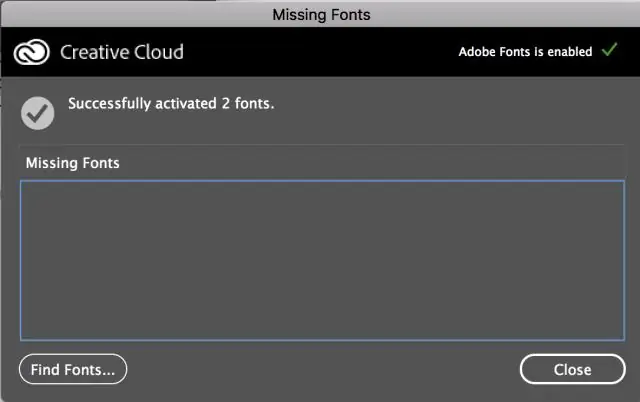
Selain itu, dapatkah Anda menambahkan font ke squarespace?
Mengunggah font ke Squarespace Pertama, login ke Ruang persegi lokasi Anda sedang bekerja. Dari dasbor utama, navigasikan ke Desain → CSS Kustom. Bagian yang disebut “ Menambahkan gambaratau font ” akan buka dimana kamu bisa klik atau seret dan lepas web font file Anda akan ingin menggunakan.
Selain di atas, bagaimana cara mengimpor font? Langkah
- Temukan situs font yang memiliki reputasi baik.
- Unduh file font yang ingin Anda instal.
- Ekstrak file font (jika perlu).
- Buka Panel Kontrol.
- Klik menu "Lihat menurut" di sudut kanan atas dan pilih salah satu opsi "Ikon".
- Buka jendela "Font".
- Seret file font ke jendela Font untuk menginstalnya.
Orang juga bertanya, apakah squarespace menggunakan font Google?
Menggunakan Google Font dengan Ruang persegi . Google Font adalah sumber terbuka font diselenggarakan oleh Google . Dengan integrasi kami, Anda bisa pilih dari lebih dari 600 Google Font untuk menyesuaikan situs Anda.
Bagaimana Anda mengubah font di CSS?
Cara Mengubah Font Dengan CSS
- Temukan teks di mana Anda ingin mengubah font. Kami akan menggunakan ini sebagai contoh:
- Kelilingi teks dengan elemen SPAN:
- Tambahkan atribut ke tag span:
- Di dalam atribut style, ubah font menggunakan thefont-family style.
- Simpan perubahan untuk melihat efeknya.
Direkomendasikan:
Apa sajakah repositori kode yang tersedia di Internet?

Perangkat Lunak Penyimpanan Kode GitHub. 1876 peringkat. Github adalah alat pengkodean kolaboratif dengan kontrol versi, percabangan, dan penggabungan semua disertakan. Bitbucket. 209 peringkat. berkumpul. 127 peringkat. jsFiddle. 0 peringkat. Jaminan simpanan. 72 peringkat. kodeBeamer. 28 peringkat. Sumber Putih. 16 peringkat. CSSDeck. 1 peringkat
Berapa banyak mode I O yang tersedia dalam antarmuka periferal 8255a yang dapat diprogram?

dua mode Lalu, apa itu antarmuka periferal yang dapat diprogram? Antarmuka periferal yang dapat diprogram 8255. PPI 8255 adalah tujuan umum dapat diprogram Perangkat I/O yang dirancang untuk antarmuka CPU dengan dunia luarnya seperti ADC, DAC, keyboard dll.
Apa saja jenis menunggu yang tersedia di Webdriver?

Ada tiga jenis menunggu di selenium. Penantian implisit, penantian eksplisit, dan penantian lancar. Tunggu implisit: Setelah Anda mendefinisikan tunggu implisit maka akan menunggu semua findElement() dan findElements()
Layanan IoT apa yang tersedia?

11 Platform Cloud Teratas untuk Internet of Things (IoT) Platform IoT Thingworx 8. Thingworx adalah salah satu platform IoT terkemuka untuk perusahaan industri, yang menyediakan konektivitas mudah untuk perangkat. Microsoft Azure IoT Suite. Platform IoT Google Cloud. Platform IBM Watson IoT. Platform IoT AWS. Cisco IoT Cloud Connect. Tenaga penjualan IoT Cloud. Platform IoT Kaa
Apa robot industri yang dikendalikan komputer mikro pertama yang tersedia secara komersial?

1974: Robot industri listrik yang dikendalikan komputer mikro pertama di dunia, IRB 6 dari ASEA, dikirim ke sebuah perusahaan teknik mesin kecil di Swedia selatan. Desain robot ini sudah dipatenkan tahun 1972
