
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Cara menentukan tautan eksternal
- Tentukan lembar gaya .
- Membuat tautan elemen di HTML area kepala halaman untuk menentukan tautan diantara HTML dan halaman CSS.
- Mengatur tautan hubungan dengan mengatur rel =“ lembar gaya ” atribut.
- Tentukan jenis gaya dengan mengatur type =“text/css“.
Akibatnya, bagaimana cara menautkan file CSS ke HTML?
Kamu bisa tautan eksternal ini mengajukan (. file css ) untuk Anda HTML dokumen mengajukan menggunakan < tautan > menandai . Anda dapat menempatkan ini < tautan > menandai Di dalam bagian, dan setelah elemen Anda berkas HTML . Nilai atribut therel harus berupa style sheet.
Orang mungkin juga bertanya, bagaimana Anda menambahkan gaya dalam HTML? Ini adalah tiga metode penerapan informasi gaya ke dokumen HTML.
- Gaya sebaris - Menggunakan atribut gaya dalam tag HTMLstart.
- Gaya tersemat - Menggunakan elemen di bagian kepala dokumen.
- Lembar gaya eksternal - Menggunakan elemen, menunjuk ke file CSS eksternal.
Dengan cara ini, dapatkah Anda menautkan ke stylesheet di badan?
< tautan > elemen bisa terjadi baik di dalam atau < tubuh > elemen, tergantung apakah memiliki a tautan jenis itu adalah tubuh -oke. Misalnya, tautan lembar gaya tipenya adalah tubuh -ok, dan karena itu < tautan > diperbolehkan di tubuh.
Apa saja 3 jenis CSS?
Ada tiga jenis CSS berikut:
- CSS sebaris.
- CSS internal.
- CSS eksternal.
Direkomendasikan:
Bagaimana Anda menautkan gambar ke situs web dalam HTML?

Untuk menggunakan gambar sebagai tautan dalam HTML, gunakan tag serta tag dengan hrefattribute. Tag adalah untuk menggunakan gambar di halaman web dan tag untuk menambahkan tautan. Di bawah atribut src tag gambar, tambahkan URL gambar. Dengan itu, tambahkan juga tinggi dan lebarnya
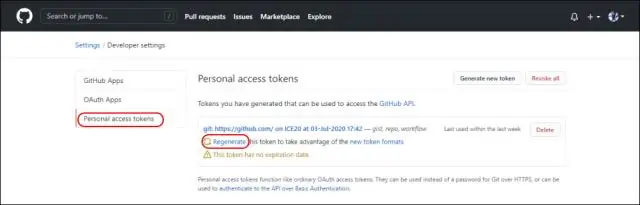
Bagaimana cara menautkan git ke github?

Buat repositori baru di GitHub. Buka TerminalTerminalGit Bash. Ubah direktori kerja saat ini ke proyek lokal Anda. Inisialisasi direktori lokal sebagai repositori Git. Tambahkan file di repositori lokal baru Anda. Komit file yang telah Anda buat di repositori lokal Anda
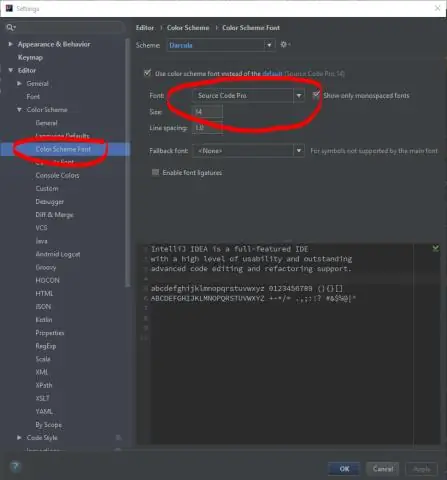
Bagaimana cara menautkan ke sumber di IntelliJ?

Dari menu utama, pilih File | Struktur Proyek Ctrl+Shift+Alt+S dan klik Modul. Pilih modul yang diperlukan dan buka tab Sumber. di samping Folder Sumber atau Folder Sumber Uji. Tentukan awalan paket dan klik OK
Bagaimana cara menautkan git saya ke github?

Pertama kali Anda dengan git dan github Dapatkan akun github. Unduh dan instal git. Siapkan git dengan nama pengguna dan email Anda. Buka terminal/shell dan ketik: Atur ssh di komputer Anda. Saya suka panduan Roger Peng untuk mengatur login tanpa kata sandi. Rekatkan kunci publik ssh Anda ke pengaturan akun github Anda. Buka Pengaturan Akun github Anda
Bagaimana cara menautkan hard drive eksternal ke Dropbox?

Cara memindahkan folder Dropbox Anda Klik ikon Dropbox di baki sistem atau bilah menu. Klik Preferensi (Linux), atau gambar profil atau inisial Anda (macOS dan Windows) Klik Sinkronkan (di macOS Anda harus mengklik Preferensi…). Klik Pindah… Pilih lokasi baru untuk folder Dropbox Anda
