
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
VIDEO
Jadi, bagaimana cara menambahkan template bootstrap ke Visual Studio?
Untuk memutakhirkan bootstrap, ikuti langkah-langkah ini
- Luncurkan Visual Studio dan buka File >> New >> Project.
- Di jendela Proyek Baru, buka Terpasang >> Visual C# >> Web.
- Pilih Aplikasi Web ASP. NET (.
- Di layar berikutnya Aplikasi Web ASP. NET Baru, pilih ikon MVC di bawah bagian Template atas dan tekan tombol OK.
Juga, apa itu bootstrap Visual Studio? Bootstrap adalah toolkit open source untuk dikembangkan dengan HTML, CSS, dan JS. Studio visual memudahkan untuk mengidentifikasi kelas mana yang berasal dari Bootstrap Kerangka kerja CSS dengan menunjukkan logo di daftar penyelesaian.
Juga pertanyaannya adalah, bagaimana cara menambahkan bootstrap ke proyek saya?
Pilihan lain adalah mengunduh salinan Bootstrap Anda sendiri dan mengintegrasikannya ke dalam struktur proyek Anda
- Unduh Bootstrap.dll. Unduh Bootstrap sebagai file Zip di sini.
- Pilih Proyek. Proyek contoh kami adalah beranda untuk Codebrainery.io.
- Pindahkan Bootstrap Ke Folder Proyek Anda.
- Tautan ke Salinan Bootstrap Anda.
Bisakah Anda membuat situs web dengan Visual Studio?
Awal Studio visual , pada menu File pilih Baru, lalu pilih Proyek. Tambahkan file Kelas Aplikasi Global (Global. asax) ke proyek. Tambahkan yang baru jaring formulir yang disebut Default untuk proyek.
Direkomendasikan:
Bagaimana cara menambahkan paket NuGet ke Visual Studio 2015?

Manajer Paket NuGet Di Solution Explorer, klik kanan Referensi dan pilih Kelola Paket NuGet. Pilih 'nuget.org' sebagai sumber Paket, pilih tab Browse, cari Newtonsoft.Json, pilih paket itu dalam daftar, dan pilih Install: Accept any license prompts
Bagaimana cara menambahkan cuplikan bootstrap ke Visual Studio?

Cara menggunakan cuplikan di Visual Studio Posisikan kursor di tempat Anda ingin cuplikan kode yang disisipkan muncul, klik kanan halaman, lalu pilih Sisipkan Cuplikan; Posisikan kursor di tempat Anda ingin menampilkan cuplikan kode yang disisipkan, lalu tekan pintasan keyboard CTRL+K, CTRL+X
Bagaimana cara menambahkan sertifikat di Visual Studio?

Pembaruan: Untuk Visual Studio 2017 versi 15.8 Pratinjau 2 atau yang lebih baru, Anda dapat menginstal sertifikat secara manual dengan mengklik kanan setiap file sertifikat, memilih Instal Sertifikat, lalu mengklik Wisaya Manajer Sertifikat
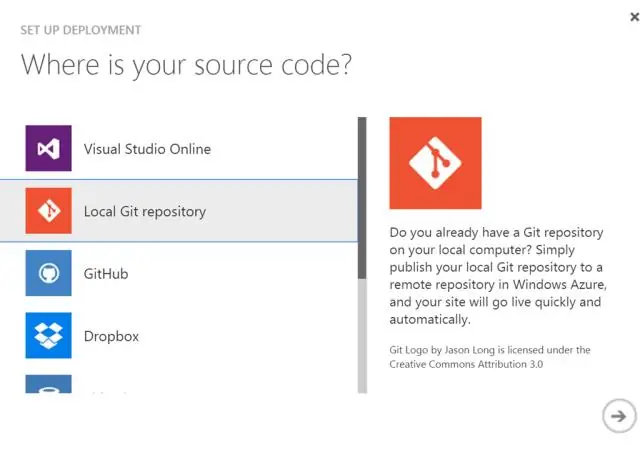
Bagaimana cara menambahkan repositori jarak jauh di Visual Studio?

Arahkan ke garpu kloning Anda di Team Explorer, klik bilah judul untuk membuka menu repositori dan pilih Pengaturan. Pengaturan. Di halaman yang terbuka pilih Pengaturan Repositori dan kemudian temukan bagian Remote di bagian bawah: Remote. Klik tautan Tambah untuk membuka jendela dialog Tambah Jarak Jauh. Menambahkan remote hulu. Sinkronkan
Bagaimana cara menambahkan cuplikan kode di Visual Studio 2017?

Anda dapat mengimpor cuplikan ke penginstalan Visual Studio Anda dengan menggunakan Pengelola Cuplikan Kode. Buka dengan memilih Tools > Code Snippets Manager. Klik tombol Impor. Pergi ke lokasi di mana Anda menyimpan potongan kode di prosedur sebelumnya, pilih, dan klik Buka
