
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Untuk menempatkan item di akhir melenturkan baris, atur konten justify ke melenturkan -akhir. Tempat pusat nilai melenturkan item di tengah garis, dengan jumlah kosong yang sama ruang angkasa antara tepi awal garis dan item pertama. Nilai ruang angkasa -antara menampilkan jarak yang sama antara melenturkan item.
Demikian pula, bagaimana Anda memposisikan item fleksibel?
Ringkasan
- Gunakan tampilan: fleksibel; untuk membuat wadah fleksibel.
- Gunakan justify-content untuk menentukan perataan horizontal item.
- Gunakan align-item untuk menentukan perataan vertikal item.
- Gunakan flex-direction jika Anda membutuhkan kolom, bukan baris.
- Gunakan nilai baris-terbalik atau kolom-terbalik untuk membalik urutan item.
Juga, apa itu pengisian Flex? A melenturkan wadah memperluas item ke mengisi ruang kosong yang tersedia atau menyusutkannya untuk mencegah luapan. Yang paling penting, tata letak flexbox adalah agnostik arah yang bertentangan dengan tata letak biasa (blok yang berbasis vertikal dan inline yang berbasis horizontal).
Sederhananya, dapatkah saya menggunakan ruang konten justify?
NS " ruang angkasa -merata" nilai untuk membenarkan - isi properti mendistribusikan ruang angkasa antar item secara merata. Ini mirip dengan ruang angkasa - sekitar tetapi memberikan yang sama, bukan setengah-ukuran ruang angkasa di tepi. Bisa menjadi digunakan di kedua CSS flexbox & grid.
Apa orientasi default dalam wadah Flex?
NS bawaan pengaturan setelah menerapkan tampilan: melenturkan adalah untuk item yang akan diatur sepanjang sumbu utama dari kiri ke kanan. Animasi di bawah ini menunjukkan apa yang terjadi ketika melenturkan - arah : kolom ditambahkan ke wadah elemen. Anda juga bisa atur kelenturan - arah untuk baris-terbalik dan kolom-terbalik.
Direkomendasikan:
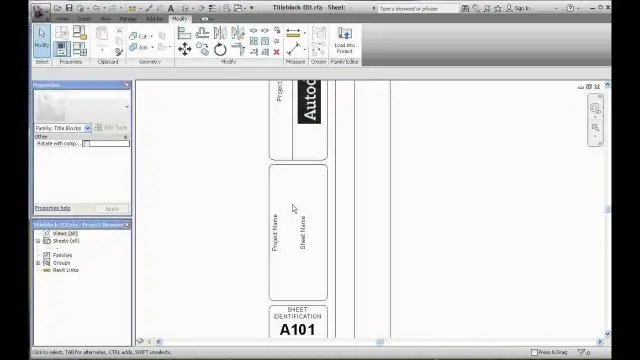
Bagaimana Anda memberi label bagian di Revit?

Kepala bagian referensi menyertakan label. Untuk mengubah teks label, edit parameter Label Referensi. Untuk membuat bagian referensi: Klik tab Lihat Buat panel (Bagian). Pada panel Referensi, pilih Referensi Tampilan Lain. Pilih bagian, info bagian, atau nama tampilan draf dari daftar tarik-turun
Bagaimana Anda memberi tag pada komit?

Menandai Komit Lama Secara default, tag git akan membuat tag pada komit yang dirujuk oleh HEAD. Atau tag git dapat diteruskan sebagai referensi ke komit tertentu. Ini akan menandai komit yang diteruskan alih-alih default ke HEAD. Untuk mengumpulkan daftar komit yang lebih lama, jalankan perintah git log
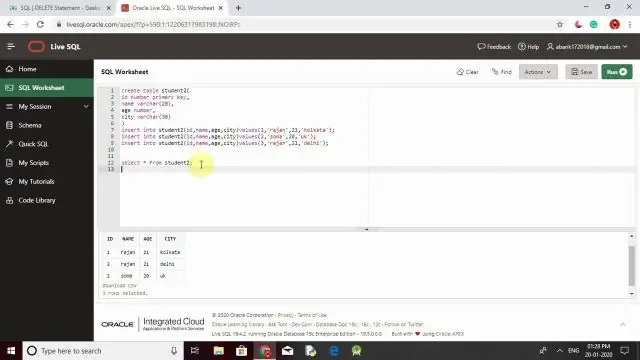
Bagaimana Anda memberi nama tabel dalam SQL?

Pertama, klik kanan pada nama tabel dan pilih Rename item menu: Kedua, ketik nama baru tabel, misalnya product_archive dan tekan Enter: Dalam tutorial ini, Anda telah mempelajari cara mengganti nama tabel dalam database menggunakan sp_rename yang disimpan prosedur dan SQL Server Management Studio
Bagaimana Anda memberi daya pada domain data?

Untuk mematikan daya ke sistem Data Domain: Gunakan perintah matikan sistem. Untuk mengaktifkan sistem Data Domain: Nyalakan rak ekspansi apa pun sebelum pengontrol. Tekan tombol daya pengontrol (seperti yang ditunjukkan dalam Panduan Pemasangan dan Penyiapan untuk sistem Data Domain Anda). Verifikasi sistem telah muncul
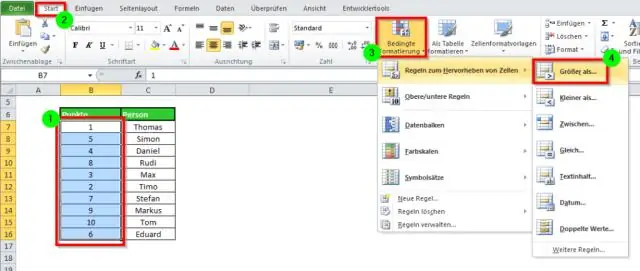
Bagaimana Anda memberi judul baris di Excel?

Seperti yang lainnya di Excel, judul sepenuhnya dapat disesuaikan, termasuk di mana Anda menempatkannya dan bagaimana Anda menggeser data Anda untuk memasukkannya. Gunakan Tajuk. Klik tombol "Header &Footer" pada pita. Klik ke dalam kotak teks dan ketik judul spreadsheet. Gunakan Baris Atas. Ketik judul untuk spreadsheet
