
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Ikuti langkah ini:
- Membuka Shopify Anda admin.
- Arahkan ke Saluran Penjualan dan pilih Toko Online.
- Klik Tema .
- Menemukan NS Tarik-turun tindakan aktif NS halaman dan pilih Edit Kode .
- Membuka NS berkas HTML yang sesuai.
- Tempel NS plugin kode ke dalam milikmu lokasi yang diinginkan.
- Klik Simpan.
- Klik Pratinjau untuk melihat milikmu Plugin aktif milikmu lokasi.
Lalu, bagaimana cara menambahkan bagian khusus di Shopify?
Ketuk Kelola tema
- Temukan tema yang ingin Anda edit dan ketuk Sesuaikan.
- Di bilah alat editor tema, ketuk Tambahkan bagian.
- Ketuk jenis bagian yang ingin Anda tambahkan, lalu ketuk Tambah.
- Ubah konten bagian dengan menambahkan dan mengedit blok konten di bilah alat.
- Ketuk Simpan atau Terbitkan untuk menyimpan perubahan Anda.
Selanjutnya, pertanyaannya adalah, bagaimana cara menambahkan tombol di Shopify? Tip
- Dari aplikasi Shopify, ketuk Toko.
- Di bagian Saluran penjualan, ketuk Tombol Beli.
- Klik Buat Tombol Beli.
- Klik Tombol Beli Produk.
- Pilih produk dari katalog Anda atau gunakan pencarian untuk menemukan produk. Klik Pilih.
- Opsional: klik Sesuaikan.
- Klik Selesai.
- Klik Salin kode.
Demikian pula, ditanya, bagaimana cara menambahkan ikon ke Shopify?
Dari kamu Shopify admin, buka Toko Online > Tema.
Ketuk Kelola tema.
- Ketuk Sesuaikan.
- Di bilah alat editor tema, ketuk tab Pengaturan tema.
- Ketuk Favicon.
- Di area gambar Favicon, ketuk Pilih gambar.
- Untuk memilih gambar yang telah Anda unggah ke admin Shopify Anda, ketuk tab Perpustakaan.
- Ketuk Simpan.
Apakah Shopify seret dan lepas?
Tidak, itu Shopify editor situs tidak menyeret & menjatuhkan . Shopify pada dasarnya adalah platform untuk mengelola toko e-niaga. Alat pembuatan situs tidak secanggih platform pembuatan situs web DIY seperti Squarespace atau Wix.
Direkomendasikan:
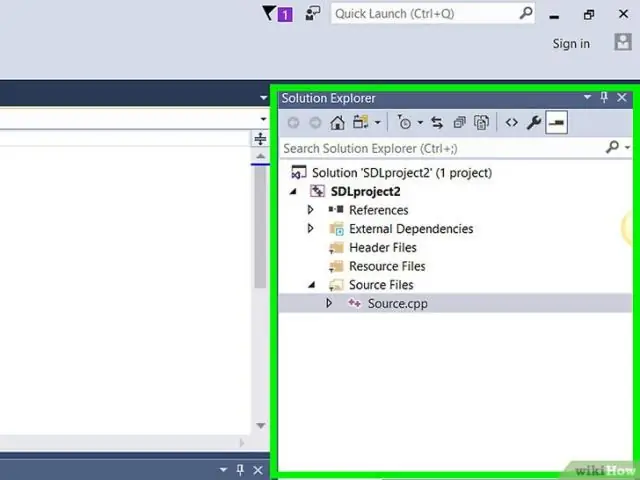
Bagaimana cara menambahkan cuplikan kode di Visual Studio 2017?

Anda dapat mengimpor cuplikan ke penginstalan Visual Studio Anda dengan menggunakan Pengelola Cuplikan Kode. Buka dengan memilih Tools > Code Snippets Manager. Klik tombol Impor. Pergi ke lokasi di mana Anda menyimpan potongan kode di prosedur sebelumnya, pilih, dan klik Buka
Bagaimana Anda membandingkan kode dengan kode VS?

Anda dapat memanfaatkan fitur ini baik dari Bilah Sisi File Explorer atau dengan menggunakan perintah "File: Bandingkan File yang Dibuka Dengan". Alat Perbandingan Kode VS bekerja dengan cara yang sangat mirip seperti alat pembanding lainnya dan Anda dapat mengubah pengaturan untuk melihat perubahan dalam "Mode In Line" atau "Mode Penggabungan" dalam jendela perbandingan kode
Bagaimana cara menambahkan cuplikan kode ke Visual Studio?

Anda dapat mengimpor cuplikan ke penginstalan Visual Studio Anda dengan menggunakan Pengelola Cuplikan Kode. Buka dengan memilih Tools > Code Snippets Manager. Klik tombol Impor. Pergi ke lokasi di mana Anda menyimpan potongan kode di prosedur sebelumnya, pilih, dan klik Buka
Bagaimana cara menambahkan tombol tambahkan ke troli Shopify?

Cara menambahkan tombol tambahkan ke troli di Shopify Arahkan ke bagian tema di panel admin Shopify Anda. Pilih "Edit kode" di tarik-turun "Tindakan" - Bagian tema saat ini. Ini akan membuka Editor Tema Shopify. Pilih file yang ingin Anda tambahkan "Tambahkan tombol ke Keranjang" Salin dan tempel kode berikut di mana Anda perlu menambahkan tombol "Tambahkan ke Keranjang"
Bagaimana cara menambahkan kode ke halaman Confluence?

Pilih ikon roda gigi, lalu pilih Konfigurasi Umum di bawah Administrasi Confluence. Pilih Konfigurasikan Kode Makro. Pilih Tambahkan bahasa baru. Temukan file bahasa Anda dan masukkan Nama untuk bahasa baru (ini akan muncul saat memilih bahasa)
