
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
A memblokir elemen selalu dimulai pada baris baru, dan mengisi ruang horizontal kiri dan kanan pada halaman web. Anda dapat menambahkan margin dan padding di keempat sisinya memblokir elemen - atas, kanan, kiri, dan bawah. Beberapa contoh dari memblokir elemen adalah
tag.
Mengenai hal ini, bagaimana Anda membuat blok di HTML?
Memblokir elemen muncul di layar seolah-olah mereka memiliki jeda baris sebelum dan sesudah mereka. Misalnya, ini
,
,
,
,
,
,
,
,
,,
dan elemen adalah semua memblokir elemen tingkat.
apa perbedaan antara blok dan blok inline? Juga, dengan tampilan: Di barisan - memblokir , margin/padding atas dan bawah dihormati, tetapi dengan tampilan: Di barisan mereka tidak. Dibandingkan dengan tampilan: memblokir , utama perbedaan apakah tampilan itu: Di barisan - memblokir tidak menambahkan jeda baris setelah elemen, sehingga elemen dapat duduk di sebelah elemen lain.
Ditanya juga, apa itu blok CSS?
Memblokir -level Elemen A memblokir elemen -level selalu dimulai pada baris baru dan mengambil lebar penuh yang tersedia (membentang ke kiri dan kanan sejauh mungkin). elemennya adalah memblokir -elemen tingkat
Apakah BR merupakan elemen blok?
Itu juga tidak ditampilkan dengan sendirinya seperti elemen blok , tetapi hanya membuat jeda baris. Dengan demikian BR adalah sebaris elemen . Menurut DTD Ketat HTML 4.0: adalah a memblokir -tingkat elemen dan < BR /> adalah sebaris elemen.
Direkomendasikan:
Bagaimana cara membuat tata letak kotak di CSS?

Mari kita rekap empat langkah penting: Buat elemen wadah, dan nyatakan tampilannya: grid;. Gunakan wadah yang sama untuk menentukan trek grid menggunakan properti grid-template-columns dan grid-template-rows. Tempatkan elemen anak di dalam wadah. Tentukan ukuran selokan menggunakan properti celah kisi
Bagaimana cara menjalankan blok PL SQL di SQL Developer?

Dengan asumsi Anda sudah memiliki koneksi yang dikonfigurasi di SQL Developer: dari menu View, pilih DBMS Output. di jendela Output DBMS, klik ikon plus hijau, dan pilih koneksi Anda. klik kanan koneksi dan pilih lembar kerja SQL. tempel kueri Anda ke dalam lembar kerja. jalankan kueri
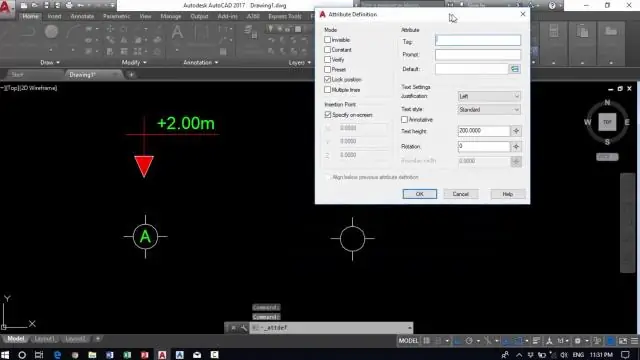
Bagaimana Anda membuat atribut blok di AutoCAD?

Bantuan Klik tab Beranda Blok panel Tentukan Atribut. Menemukan. Dalam kotak dialog Definisi Atribut, atur mode atribut dan masukkan informasi tag, lokasi, dan opsi teks. Klik Oke. Buat atau definisikan ulang blok (BLOK). Saat Anda diminta untuk memilih objek untuk blok, sertakan atribut di set pilihan
Bagaimana Anda membuat blok judul?

Untuk Membuat Blok Judul Mulai gambar baru yang kosong. Gambar batas gambar Anda menggunakan perintah dan objek AutoCAD standar. Masukkan ATTDEF pada prompt perintah untuk memasukkan objek definisi atribut. Masukkan nama Tag, misalnya DESC1, DESC2, SHEET, SHEET_TOTAL. Tetapkan properti dan nilai definisi atribut lainnya. Pilih Oke
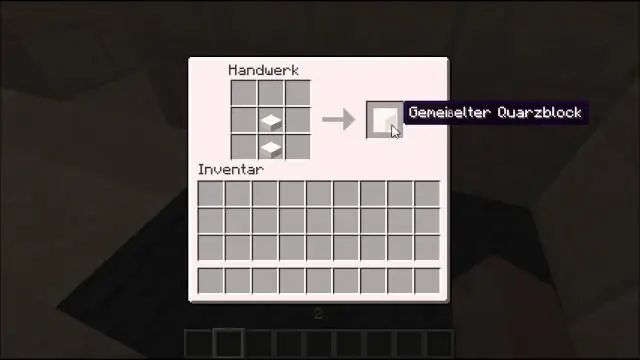
Bagaimana Anda membuat blok kuarsa?

Untuk membuat balok kuarsa, tempatkan 4 kuarsa bawah di kisi kerajinan 3x3. Saat membuat balok kuarsa, kuarsa bawah harus ditempatkan dengan pola yang tepat seperti gambar di bawah ini. Di baris pertama, harus ada 1 kuarsa bawah di kotak pertama dan 1 kuarsa bawah di kotak kedua
