
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Opsi Kotak
| Ekstra kecil < 768px | Kecil >= 768px | |
|---|---|---|
| Lebar wadah | Tidak ada (otomatis) | 750px |
| # kolom | 12 | 12 |
| Lebar kolom | Mobil | ~62px |
| lebar selokan | 30px (15px di setiap sisi kolom) | 30px (15px di setiap sisi kolom) |
Orang juga bertanya, seberapa lebar wadah bootstrap?
Dengan bantuan kueri media, Bootstrap memberikan lebar yang berbeda ke file. wadah tergantung pada ukuran perangkat: Perangkat ekstra kecil (< 768px ): lebar: otomatis (atau tanpa lebar) Perangkat Kecil (≧ 768px ): lebar: 750 piksel.
Demikian juga, bagaimana cara menghapus ruang antara dua kolom di bootstrap? Gunakan `tanpa selokan` untuk menghapus NS jarak (selokan) antar kolom . Bootstrap menggunakan bantalan untuk membuat jarak (A. K. A "talang") antar kolom . jika kamu mau kolom tanpa horisontal jarak , Bootstrap 4 menyertakan kelas no-talang yang dapat diterapkan ke seluruh baris.
Jadi, bagaimana cara mengubah lebar kotak di bootstrap?
NS Kisi bootstrap memungkinkan 12 kolom dengan talang lebar 30 px secara default, tetapi angka-angka ini dapat disesuaikan. Cek saja kisi-kisi Blok sistem di Sesuaikan halaman. NS @ kisi-kisi bidang -columns memungkinkan untuk mengatur jumlah kolom yang berbeda, dan @ kisi-kisi -selokan- lebar lapangan memungkinkan Anda mengubah selokan lebar.
Bagaimana cara membagi baris menjadi 5 kolom di bootstrap?
Menggunakan lima divs dengan kelas span2 dan berikan yang pertama kelas offset1. Lima sama spasi dan berpusat kolom . Di dalam bootstrap 3.0 dan 4 alfa. wadah pertama akan memiliki offset sehingga Anda akan memiliki margin yang sama (col-sm-1) di sisi kiri dan kanan dengan 5 wadah yang sama di dalamnya.
Direkomendasikan:
Berapa lebar pelat dinding 2 geng?

Semua pelat muka ukuran standar tingginya 4,490'. Lebar Geng 2-Gang 4-1/2' 3-Gang 6-3/8' 4-Gang 8-3/16' 5-Gang 10'
Berapa lebar jendela ganda?

Lebar Jendela Gantung Ganda Lebar jendela gantung ganda berukuran standar bisa sekecil 24 inci atau sebesar 48 inci dengan lebar di antaranya. Kamar mandi mungkin memiliki jendela berukuran 24 kali 24 inci, sedangkan ruang tamu dapat menggunakan jendela berukuran 48 kali 72 inci untuk mendapatkan lebih banyak sinar matahari
Bagaimana cara membuat beberapa kolom di bawah satu kolom di Google Spreadsheet?

Gabungkan Beberapa Kolom di Google Sheets menjadi Satu Kolom Di sel D2 masukkan rumus: =CONCATENATE(B2,' ',C2) Tekan enter dan seret rumus ke sel lain di kolom dengan mengklik dan menyeret "+" kecil ikon di kanan bawah sel
Berapa lebar TV 83 inci?

Panduan Dimensi TV: Ukuran Layar, Tinggi-Lebar, Area Tampilan Ukuran TV dalam inci Dimensi Tinggi x Lebar dalam inci Dimensi TV 82 inci Tinggi: 40,1 inci, Lebar: 71,3 inci Dimensi TV 83 inci Tinggi: 40,6 inci, Lebar: 72,2 inci Dimensi TV 84 inci Tinggi: 41,1 inci, Lebar: 73,0 inci
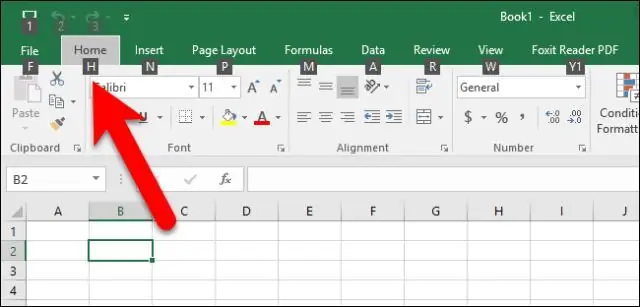
Bagaimana cara membatasi lebar kolom di Excel?

Mengubah lebar default untuk semua kolom pada lembar kerja atau buku kerja Lakukan salah satu langkah berikut: Untuk mengubah lebar kolom default untuk lembar kerja, klik tab lembarnya. Pada tab Beranda, dalam grup Sel, klik Format. Di bawah Ukuran Sel, klik Lebar Default. Di kotak Lebar kolom default, ketik pengukuran baru
