
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
Proyeksi konten memungkinkan Anda untuk menyisipkan shadow DOM di komponen Anda. Sederhananya, jika Anda ingin menyisipkan elemen HTML atau komponen lain dalam suatu komponen, maka Anda melakukannya dengan menggunakan konsep proyeksi konten . Di dalam sudut , Anda mencapai proyeksi konten menggunakan <ng- isi >< /ng- isi >.
Jadi, apa itu proyeksi konten?
Proyeksi konten (juga dikenal sebagai transklusi) adalah cara untuk mengimpor HTML isi . dari luar komponen dan masukkan itu isi ke dalam template komponen. di tempat yang telah ditentukan. Oleh karena itu, menggunakan isi - proyeksi Anda dapat memperoleh hasil yang ditunjukkan dalam. gambar berikut.
Juga, apa itu Transklusi sudut? Transklusi adalah fitur yang sangat kuat dan berguna dari AngularJS arahan. Ini memungkinkan arahan untuk menggunakan templat sambil tetap memiliki kemampuan untuk mengkloning konten asli dan menambahkannya ke DOM. Transklusi memungkinkan arahan untuk menghasilkan struktur DOM dinamis berbasis data yang menciptakan pengalaman pengguna yang menarik.
Juga tahu, apa itu konten Ng di sudut?
Anda menggunakan < ng - isi ></ ng - isi > tag sebagai pengganti untuk dinamika itu isi , lalu ketika template diurai sudut akan mengganti tag placeholder itu dengan Anda isi.
Apa itu Shadow DOM di sudut?
DOM bayangan itu seperti paralel DOM pohon yang dihosting di dalam komponen (elemen HTML, jangan bingung dengan sudut komponen), tersembunyi dari yang utama DOM pohon. Ini adalah implementasi dari DOM bayangan standar yang memungkinkan enkapsulasi tampilan, gaya, dan perilaku.
Direkomendasikan:
Berapa proyeksi jumlah perangkat yang terhubung di IoT pada tahun 2020?

Perangkat Terhubung 'Internet of Things' Menjadi Hampir Tiga Kali Lipat Menjadi Lebih dari 38 Miliar Unit pada tahun 2020. Hampshire, 28 Juli: Data baru dari Juniper Research telah mengungkapkan bahwa jumlah perangkat yang terhubung dengan IoT (Internet of Things) akan berjumlah 38,5 miliar pada tahun 2020, naik dari 13,4 miliar pada 2015: meningkat lebih dari 285%
Apa itu pengiriman konten di AWS?

Amazon CloudFront adalah layanan jaringan pengiriman konten (CDN) cepat yang secara aman mengirimkan data, video, aplikasi, dan API kepada pelanggan secara global dengan latensi rendah, kecepatan transfer tinggi, semuanya dalam lingkungan yang ramah pengembang
Apa itu pengambilan konten BranchCache?

Untuk mengoptimalkan bandwidth WAN ketika pengguna mengakses konten di server jarak jauh, BranchCache mengambil konten dari kantor utama Anda atau server konten cloud yang dihosting dan menyimpan konten di lokasi kantor cabang, memungkinkan komputer klien di kantor cabang untuk mengakses konten secara lokal daripada melalui WAN
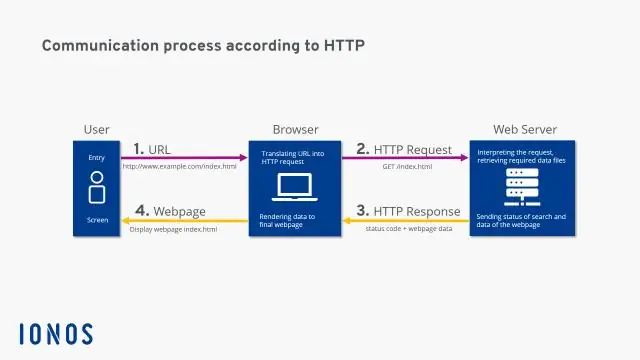
Apa itu tipe konten HTTP?

Header Content-Type digunakan untuk menunjukkan jenis media sumber daya. Jenis media adalah string yang dikirim bersama dengan file yang menunjukkan format file. Misalnya, untuk file gambar jenis medianya akan seperti gambar/png atau gambar/jpg, dll. Sebagai tanggapan, ia memberi tahu tentang jenis konten yang dikembalikan, ke klien
Apakah TV proyeksi masih dibuat?

TV proyeksi belakang sudah mati, dan ada sedikit alasan untuk berpikir bahwa teknologi ini akan menarik Lazarus dalam waktu dekat. Pada hari Senin Mitsubishi mengkonfirmasi telah menghentikan produksi RPTV terakhirnya, dan mengatakan kepada Twice.com bahwa persediaan hampir habis
