
- Pengarang Lynn Donovan [email protected].
- Public 2024-01-11 03:16.
- Terakhir diubah 2025-01-22 17:28.
Untuk mengubah jarak antar baris teks dalam blok tertentu:
- Klik ikon Edit pada bagian yang ingin Anda ubah garis jarak.
- Di panel kiri, klik pada atau di bilah alat blok, klik pada HTML tombol.
- Cari " Garis - Tinggi " atribut dalam kode.
- Mengubah Garis - Tinggi nilai.
Mengenai ini, berapa tinggi baris dalam HTML?
NS garis - tinggi properti mendefinisikan jumlah ruang di atas dan di bawah elemen sebaris. Yaitu, elemen yang diatur ke display: inline atau display: inline-block. Properti ini paling sering digunakan untuk mengatur awal untuk garis dari teks.
Selanjutnya, bagaimana Anda menggunakan tinggi garis? Ikuti aturan umum ini untuk mengatur Line-height:
- Semakin panjang panjang garis, semakin tinggi seharusnya tinggi Garis.
- Semakin pendek panjang garis, semakin pendek tinggi Garis yang seharusnya.
- Gunakan ketinggian garis yang lebih tinggi dengan salinan berkelanjutan.
- Gunakan ketinggian garis yang lebih tinggi dengan font tinggi x yang besar.
Juga Tahu, bagaimana Anda mendapatkan ketinggian garis di CSS?
Mengubah Jarak Di antara Garis . Menggunakan garis - tinggi properti di CSS untuk melakukannya. Browser secara default akan membuat sejumlah ruang antara garis untuk memastikan bahwa teks mudah dibaca. Misalnya, untuk tipe 12 titik, browser akan menempatkan sekitar 1 titik ruang vertikal antara garis.
Bagaimana Anda mengurangi ketinggian tag BR?
kamu tidak bisa mengubah NS tinggi dari
menandai karena ini bukan elemen HTML, itu hanya instruksi yang memaksakan jeda baris. br tidak memakan tempat di halaman. Ada cara di mana Anda dapat meningkatkan jeda baris di antara baris, adalah dengan menempatkan beberapa br tag.
Direkomendasikan:
Bagaimana cara mengurangi ukuran file OST saya?

Kurangi ukuran file Folder Offline (.ost) Hapus item yang tidak ingin Anda simpan, lalu kosongkan folder Item Terhapus. Pada menu Alat, klik Pengaturan Akun. Dalam daftar, pilih Microsoft Exchange Server, lalu klik Ubah. Klik Pengaturan Lainnya
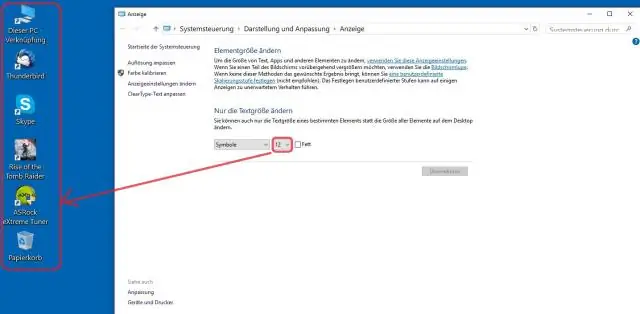
Bagaimana cara mengurangi ukuran teks?

Metode 1 Pada Windows Buka Mulai.. Buka Pengaturan.. Klik Sistem. Ikon berbentuk layar ini berada di kiri atas jendela Pengaturan. Klik Tampilan. Tab ini berada di pojok kiri atas jendela. Klik kotak tarik-turun 'Ubah ukuran teks, aplikasi, dan item lainnya'. Klik sebuah ukuran. Pertimbangkan untuk menggunakan Kaca Pembesar
Bagaimana cara mengurangi polinomial?

Untuk mengurangi polinomial, pertama-tama kita sederhanakan polinomial dengan menghapus semua tanda kurung. Kemudian, kita gabungkan suku-suku sejenis. Suku sejenis adalah suku yang memiliki basis dan kekuatan yang sama untuk setiap variabel. Ketika Anda telah mengidentifikasi suku-suku serupa, kami kemudian menerapkan operasi yang diperlukan, dalam hal ini, pengurangan, ke koefisien
Bagaimana cara mengubah ketinggian yang dilebih-lebihkan di Google Earth?

Untuk melakukannya, klik Alat > Opsi > Tampilan 3D dari menu Alat (untuk Mac, pilih Google Earth >Preferensi > Tampilan 3D) dan ubah gambar Ketinggian Berlebihan. Anda dapat mengaturnya ke nilai apa pun dari 1 hingga 3, termasuk titik desimal. Pengaturan umum adalah 1,5, yang menghasilkan tampilan elevasi yang jelas namun alami
Bagaimana cara mengurangi tempat desimal dalam akses?

Klik di properti Ukuran Bidang di bawah ini dan pilih Tunggal. Klik di properti Format dan pilih Nomor Umum. Klik pada properti Decimal Places dan pilih 4 (lihat Gambar 1). Klik Simpan dan klik tombol Lihat untuk membuka tampilan Lembar Data
