
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
command + shift + p dan itu akan membuka sesuatu seperti ini. Sekarang, ketik ESLint di dalam kotak pencarian, dan Anda akan melihat sesuatu seperti ini, dan Anda harus memilih ESLint : Membuat ESLint opsi konfigurasi, dan kemudian Anda akan melihat terminal terintegrasi di dalamnya Kode Visual Studio akan terbuka dengan beberapa opsi pengaturan.
Tahu juga, apa itu Eslint Vscode?
ESLint adalah alat untuk "mengikat" kode Anda. Itu dapat menganalisis kode Anda dan memperingatkan Anda tentang potensi kesalahan. Agar berfungsi, Anda perlu mengonfigurasinya dengan aturan khusus. Untungnya, Standard menyediakan ESLint konfigurasi yang dapat digunakan siapa saja. Kode VS adalah editor kode populer yang dibuat oleh Microsoft.
Demikian pula, bagaimana cara menggunakan kode yang lebih cantik di Visual Studio? Setup dengan Visual Studio Code
- Instal plugin Kode VS Lebih Cantik. Buka Command Palette (di bawah submenu View, atau gunakan Cmd+Shift+P di Mac dan Ctrl+Shift+P di Windows).
- Jalankan Lebih Cantik pada file.
- Jalankan Prettier secara otomatis saat menyimpan file.
Sejalan dengan itu, bagaimana cara mengatur Eslint?
Langkah:
- membuat proyek javascript.
- instal eslint sebagai ekstensi di Editor Kode VS Anda.
- Instal eslint sebagai paket global menggunakan npm.
- inisialisasi eslint di proyek javascript Anda.
- ubah file konfigurasi eslint Anda di proyek Anda.
Format apa yang Anda inginkan untuk file konfigurasi Anda di Eslint?
ESLint mendukung file konfigurasi dalam beberapa format:
- JavaScript - gunakan. eslintrc. js dan ekspor objek yang berisi konfigurasi Anda.
- YAML - gunakan. eslintrc.
- JSON - gunakan. eslintrc.
- Usang - gunakan. eslintrc, yang dapat berupa JSON atau YAML.
- kemasan. json - buat properti eslintConfig di package.json Anda
Direkomendasikan:
Bagaimana cara menemukan riwayat kode Visual Studio?

Anda dapat membuka jendela ini dari “Goto–> Navigation History” atau hanya dengan menekan Ctrl + Tab. Ini akan membawa daftar semua file yang sebelumnya dinavigasi dalam Visual Studio Code. Sekarang, Anda dapat menggulir daftar dan memilih file tertentu
Bagaimana cara menonaktifkan analisis kode di Visual Studio 2013?

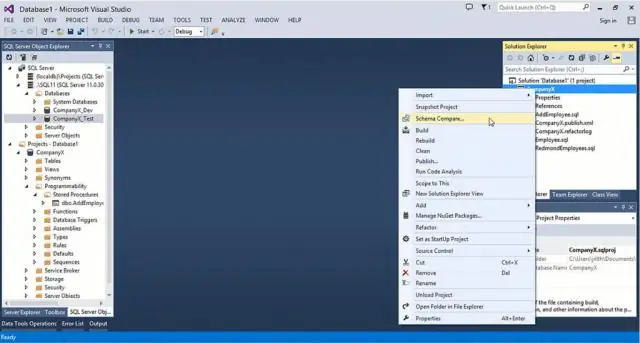
Untuk membuka halaman ini, klik kanan pada node proyek di Solution Explorer dan pilih Properties. Pilih tab Analisis Kode. Untuk menonaktifkan analisis sumber pada waktu build, hapus centang pada opsi Run on build. Untuk menonaktifkan analisis sumber langsung, hapus centang pada opsi Jalankan pada analisis langsung
Bagaimana cara menemukan dan mengganti semua kode di Visual Studio?

Pada versi 1.3 (Juni 2016) dimungkinkan untuk mencari dan mengganti di Visual Studio Code. Menggunakan ctrl + shift + f, Anda dapat mencari dan mengganti semua kemunculan
Bagaimana cara membuat proyek Maven menggunakan kode Visual Studio?

Buka folder proyek Maven di VS Code melalui menu File -> Buka Folder dan pilih folder appname. Buka Command Palette (melalui menu View atau dengan klik kanan) dan ketik dan pilih Tasks: Configure task lalu pilih Create tasks. json dari templat. Pilih maven ('Mengeksekusi perintah Maven umum')
Bagaimana cara menggunakan kode debug di Visual Studio?

Setelah Anda mengatur konfigurasi peluncuran, mulai sesi debug Anda dengan F5. Atau Anda dapat menjalankan konfigurasi Anda melalui Palet Perintah (Ctrl+Shift+P), dengan memfilter pada Debug: Pilih dan Mulai Debugging atau ketik 'debug', dan pilih konfigurasi yang ingin Anda debug
