
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
: tipe pertama . NS: tipe pertama pemilih di CSS memungkinkan Anda untuk menargetkan pertama terjadinya suatu unsur dalam wadahnya. Ini didefinisikan dalam spesifikasi CSS Selectors Level 3 sebagai "kelas semu struktural", yang berarti: digunakan untuk menata konten berdasarkan hubungannya dengan konten induk dan saudara kandung.
Di sini, apa yang dipilih oleh pemilih bagian P pertama dari tipe?
NS: tipe pertama pseudo-class memilih elemen pertama darinya Tipe (div, P , dll). Menggunakan kelas pemilih (atau pemilih jenis ) dengan kelas semu itu berarti Pilih NS elemen jika memiliki kelas yang diberikan (atau dari yang diberikan Tipe ) dan adalah pertama darinya Tipe di antara saudara-saudaranya.
Ketahui juga, apa perbedaan antara penyeleksi tipe ke-n () dan anak ke-n ()? NS tipe ke-n() kelas semu, seperti anak ke-n() , digunakan untuk mencocokkan elemen berdasarkan angka. Angka ini, bagaimanapun, mewakili posisi elemen hanya dalam saudara kandungnya yang memiliki tipe elemen yang sama.
Demikian pula, bagaimana Anda memilih anak pertama di CSS?
Jika Anda menghendaki Pilih dan gaya pertama paragraf di dalam wadah, apakah itu anak pertama , Anda dapat menggunakan: pertama -pemilih tipe, yang, seperti namanya, akan pilih yang pertama elemen dari jenisnya, apakah itu anak pertama dari induknya.
Bagaimana Anda memilih elemen ke-n di CSS?
CSS:nth-child() Pemilih
-
Tentukan warna latar belakang untuk setiap
elemen yang merupakan anak kedua dari induknya: p:nth-child(2) {
- Ganjil dan Genap adalah kata kunci yang dapat digunakan untuk mencocokkan elemen anak yang indeksnya ganjil atau genap (indeks anak pertama adalah 1).
- Menggunakan rumus (an + b).
Direkomendasikan:
Apa itu tipe super dan sub tipe?

Supertype adalah tipe entitas generik yang memiliki hubungan dengan satu atau lebih subtipe. Subtipe adalah sub-pengelompokan entitas dalam tipe entitas yang berarti bagi organisasi dan yang memiliki atribut atau hubungan umum yang berbeda dari subkelompok lainnya
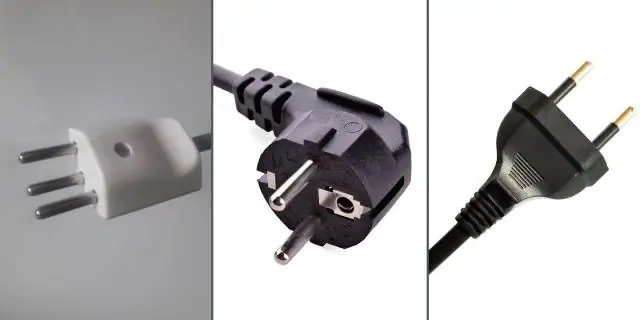
Apa perbedaan antara steker Tipe C dan Tipe F?

Tipe F mirip dengan C kecuali berbentuk bulat dan memiliki tambahan dua klip arde di sisi steker. Steker tipe C sangat cocok dengan soket tipeF. Soket tersembunyi sejauh 15 mm, jadi colokan yang dimasukkan sebagian tidak menimbulkan bahaya kejutan
Bagaimana Anda membuat database menggunakan pendekatan kode pertama di Entity Framework?

Buat Database Baru Menggunakan Kode Pertama Di Entity Framework Langkah 1 - Buat proyek formulir Windows. Langkah 2 - Tambahkan kerangka kerja entitas ke dalam proyek yang baru dibuat menggunakan paket NuGet. Langkah 3 - Buat Model ke dalam proyek. Langkah 4 - Buat kelas Konteks ke dalam proyek. Langkah 5 - Mengekspos DbSet yang diketik untuk setiap kelas model. Langkah 6 - Buat bagian input
Apa itu pencarian pertama yang luas dan pencarian pertama yang mendalam?

BFS adalah singkatan dari Breadth First Search. DFS adalah singkatan dari Depth First Search. 2. BFS(Breadth First Search) menggunakan struktur data Queue untuk mencari jalur terpendek. BFS dapat digunakan untuk mencari jalur terpendek sumber tunggal dalam graf tidak berbobot, karena dalam BFS, kita mencapai sebuah simpul dengan jumlah tepi minimum dari simpul sumber
Kasus mana yang menggunakan huruf kapital pada huruf pertama dari kata pertama dalam setiap kalimat?

Kotak centang Kapitalkan huruf pertama kalimat dipilih secara default. Saat dipilih, Visio membuat huruf besar huruf pertama dari kata apa pun yang mengikuti titik, carriage return, titik koma, atau huruf pertama dari kata apa pun dalam daftar atau kolom tabel
