
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:28.
tutorial SASS memberikan konsep dasar dan lanjutan dari KELANCANGAN . KELANCANGAN merupakan perpanjangan dari CSS. Ini juga dikenal sebagai pra-prosesor CSS. Kita tutorial SASS mencakup semua topik KELANCANGAN bahasa seperti instalasi, perintah, skrip, impor, mixin, pewarisan, perluasan, variabel, operator, ekspresi, dll.
Dalam hal ini, untuk apa Sass digunakan?
Kelancangan (yang merupakan singkatan dari 'Syntactically awesome style sheets) adalah perpanjangan dari CSS yang memungkinkan Anda untuk menggunakan hal-hal seperti variabel, aturan bersarang, impor sebaris, dan banyak lagi. Ini juga membantu menjaga segala sesuatunya tetap teratur dan memungkinkan Anda membuat lembar gaya lebih cepat. Kelancangan kompatibel dengan semua versi CSS.
Demikian pula, bagaimana cara belajar SCSS? 4. Pelajari SASS dan SCSS
- Siapkan proyek SAAS.
- Memahami dan menerapkan SAAS bersarang.
- Gunakan dan terapkan konsep Segmentasi.
- Integrasikan Variabel SAAS ke dalam Pekerjaan Anda.
- Memahami Mixin SCSS dan Fungsi SCSS.
- Buat Mixin Anda Sendiri.
- Ketahui dan terapkan Praktik Terbaik.
Juga untuk mengetahui, apa itu kursus SASS?
KELANCANGAN (Sintactically Awesome Stylesheet) adalah pra-prosesor CSS, yang membantu mengurangi pengulangan dengan CSS dan menghemat waktu. Ini adalah bahasa ekstensi CSS yang lebih stabil dan kuat yang menggambarkan gaya dokumen secara struktural.
Apa perbedaan antara SCSS dan sass?
Dasar perbedaan adalah sintaks. Ketika KELANCANGAN memiliki sintaks yang longgar dengan spasi putih dan tanpa titik koma, the SCSS lebih menyerupai CSS . KELANCANGAN singkatan dari Syntactically Awesome StyleSheets. Ini adalah perpanjangan dari CSS yang menambah kekuatan dan keanggunan pada bahasa dasar.
Direkomendasikan:
Apa itu kerangka kerja SASS?

Sass adalah perpanjangan dari CSS3, menambahkan aturan bersarang, variabel, mixin, pewarisan pemilih, dan banyak lagi. Ini diterjemahkan ke CSS standar yang diformat dengan baik menggunakan alat baris perintah atau plugin kerangka kerja web. Jadi Sass adalah cara yang bagus untuk menulis cara menulis CSS yang lebih singkat dan fungsional
Apa itu w3c apa itu Whatwg?

Kelompok Kerja Teknologi Aplikasi Hypertext Web (WHATWG) adalah komunitas orang-orang yang tertarik untuk mengembangkan HTML dan teknologi terkait. WHATWG didirikan oleh individu dari Apple Inc., Mozilla Foundation dan Opera Software, vendor browser Web terkemuka, pada tahun 2004
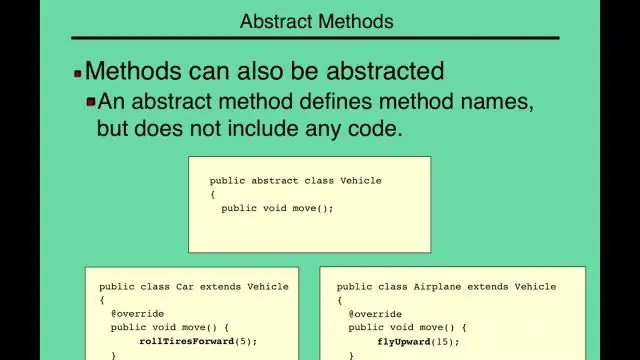
Apa itu kelas abstrak di titik tutorial Java?

Kelas yang berisi kata kunci abstrak dalam deklarasinya dikenal sebagai kelas abstrak. Jika sebuah kelas dideklarasikan abstrak, itu tidak bisa dipakai. Untuk menggunakan kelas abstrak, Anda harus mewarisinya dari kelas lain, menyediakan implementasi metode abstrak di dalamnya
Apa itu tutorial prosesor ARM?

Prosesor ARM (atau Mikrokontroler) adalah keluarga CPU yang kuat yang didasarkan pada arsitektur Reduced Instruction SetComputer (RISC). Prosesor ARM tersedia dari mikrokontroler kecil seperti seri ARM7 hingga prosesor yang kuat seperti Cortex – Seri yang digunakan pada ponsel pintar saat ini
Apa itu tutorial Ruby?

Ruby adalah bahasa pemrograman open-source dan sepenuhnya berorientasi objek. Tutorial Ruby kami mencakup semua topik Ruby seperti instalasi, contoh, operator, pernyataan kontrol, loop, komentar, array, string, hash, ekspresi reguler, penanganan file, penanganan pengecualian, OOP, Rentang, Iterator
