
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
Proyek: Membangun Aplikasi Hello World Vue Menggunakan Komponen File Tunggal
- Langkah 1: Buat proyek struktur.
- Langkah 2: Instal dependensi.
- Langkah 3: Buat file (Kecuali untuk file konfigurasi Webpack kami).
- Langkah 4: Menginstruksikan Webpack apa yang harus dilakukan.
- Langkah 5: Menyiapkan paket kami.
- Langkah 7: Bangunan kita proyek .
Akibatnya, bagaimana cara membuat proyek Vue?
Buka terminal Anda dan jalankan perintah berikut untuk mulai Vue GUI di browser Anda. Sekarang klik pada membuat tab dan pilih lokasi untuk menyimpan aplikasi Anda lalu klik Membuat baru proyek di sini tombol. Masukkan proyek nama dan pilih manajer paket Anda lalu klik tombol Berikutnya.
Mungkin juga ada yang bertanya, bagaimana cara menjalankan aplikasi VUE? Menerapkan aplikasi sampel Vue
- Arahkan ke folder root aplikasi di baris perintah.
- Ketik npm install --global surge untuk menginstal Surge di komputer Anda.
- Ketik npm run build untuk membangun aplikasi dan membuatnya siap produksi.
- Ketik cd dist untuk menavigasi ke folder build.
Akibatnya, apakah Vue bagus untuk proyek besar?
Vue . Vue ringan, mudah dipelajari, dan menyenangkan untuk ditulis. Karena sintaks templating yang familiar dan penggunaan komponen, mengintegrasikan atau memigrasi yang sudah ada proyek ke Vue lebih cepat dan halus. Untuk alasan itu, Vue sangat bagus untuk pemula tetapi dapat digunakan dengan baik di besar aplikasi -skala.
Haruskah saya menggunakan Vue CLI?
Sama seperti Angular, Vue tim memiliki garis komando antarmuka ( CLI ) untuk membantu mengembangkan proyek dengan Vue . Jika semua yang Anda lakukan adalah membangun SPA, CLI benar-benar dapat membantu menyederhanakan pengaturan proyek. Dalam pikiran saya ini berarti ada menggunakan -kasus untuk menggunakan Vue tanpa kerumitan langkah pembuatan JavaScript.
Direkomendasikan:
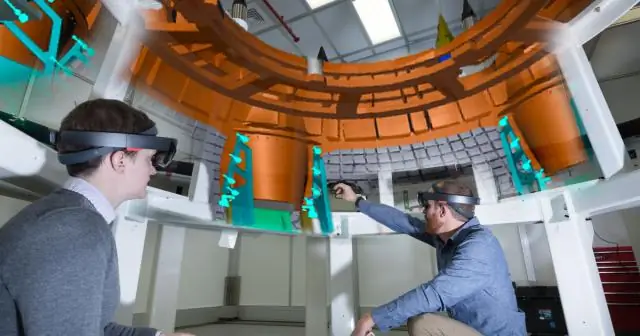
Bagaimana Anda membangun HoloLens?

Buka 'File' di menu utama, lalu 'Build Settings.' Klik tombol 'Tambahkan Adegan Terbuka' untuk menambahkan adegan saat ini ke dalam daftar. Pilih 'HoloLens' sebagai perangkat Target dan pastikan Unity C# Projects dicentang. Sekarang klik 'Pengaturan Pemain' dan periksa Realitas Virtual yang Didukung di Inspektur
Bagaimana Anda membangun kotak surat blok beton?

Pengantar. Pilih Desain. Kosongkan Ruang. Hapus kotak surat dan pos. Campur Beton. Pastikan untuk mencampur beton yang cukup untuk mengisi footer. Tuang Beton. Tuang setengah beton ke footer. Tetapkan Blok Cap. Setel blok tutup berukuran 12 x 16 x 14 sebagai alas untuk tempat surat kabar dan kotak surat
Bagaimana cara memulai proyek Vue baru?

Cara Mengatur Vue. js dalam 5 langkah mudah menggunakan vue-cli Langkah 1 npm install -g vue-cli. Perintah ini akan menginstal vue-cli secara global. Langkah 2 Sintaks: vue init contoh: vue init webpack-simple new-project. Langkah 3 cd proyek baru. Ubah direktori ke folder proyek Anda. Langkah 4 npm instal. Langkah 5 npm jalankan dev
Bagaimana cara membangun gudang data di Azure?

Buat dan kueri gudang data dengan cepat dengan menyediakan kumpulan SQL di Azure Synapse Analytics (sebelumnya SQL DW) menggunakan portal Azure. Prasyarat. Masuk ke portal Azure. Buat kumpulan SQL. Buat aturan firewall tingkat server. Dapatkan nama server yang sepenuhnya memenuhi syarat. Hubungkan ke server sebagai admin server
Bagaimana cara membangun situs web setelah membeli domain?

Izinkan saya menyederhanakan proses di bawah ini dan menunjukkan kepada Anda peta jalan yang tepat yang harus Anda ikuti: Mendapatkan hosting Web yang Layak. Hubungkan Domain ke Web Host. Instal WordPress. Konfigurasikan Tema dan Instal Plugin. Tambahkan Halaman & Konten Situs Web. Buat akun Media Sosial. Membuat alamat email khusus. `Memulai Milis
