
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
Periksa HTML yang Dihasilkan dari Kontrol
- Klik kanan dan elemen dan pilih Memeriksa elemen dari menu konteks.
- Klik Memeriksa elemen tombol (Ctrl + Shift + C) di sudut kiri atas Chrome DevTools dan arahkan kursor ke kontrol.
Dengan cara ini, bagaimana cara menggunakan konsol di Chrome?
Untuk membuka pengembang menghibur jendela aktif Chrome , menggunakan pintasan keyboard Ctrl Shift J (di Windows) atau Ctrl Option J (di Mac). Atau, Anda bisa menggunakan NS Chrome di jendela browser, pilih opsi "Alat Lainnya", lalu pilih "Alat Pengembang".
Selain itu, bagaimana cara memeriksa elemen di Chrome? Langkah-langkah untuk memeriksa elemen di Google Chrome:
- Buka situs apa pun di Chrome dan pilih elemen yang ingin Anda periksa.
- Klik tiga titik vertikal di sidebar, drop-down akan muncul lalu pilih More tools -> Developer tools.
- Kotak elemen akan muncul dan Anda dapat membuat perubahan sesuai kebutuhan.
Juga Tahu, bagaimana cara memeriksa elemen di konsol?
Yang paling sederhana adalah cukup klik kanan di suatu tempat di halaman dan kemudian pilih ' Memeriksa elemen ' di menu konteks yang muncul. Anda juga dapat meluncurkan alat pengembang menggunakan pintasan keyboard. Cara pintas untuk sebagian besar browser di Mac adalah Alt + Command + I, untuk Windows Anda dapat menggunakan Ctrl + Shift + I.
Bagaimana cara mematikan Inspect Element di Chrome?
Sembunyikan elemen di Chrome, Firefox, dan Edge untuk sementara
- Saat berada di halaman, ketuk tombol F12 untuk membuka Alat Pengembang browser.
- Gunakan Inspektur untuk menyorot item pada halaman yang ingin Anda hapus darinya.
- Sesuaikan posisi dalam kode jika perlu.
Direkomendasikan:
Bagaimana cara menemukan xpath suatu elemen di Chrome?

Klik kanan pada elemen apa pun yang Anda inginkan untuk xpath dan klik 'Inspect Element' dan sekali lagi di dalam Inspector, klik kanan pada elemen dan klik 'CopyXpath'. Dari Chrome: Klik kanan 'periksa' pada item yang Anda coba temukan thexpath. Klik kanan pada area yang disorot di konsol. Pergi ke Salin xpath
Bagaimana Anda memeriksa elemen di Appium?

Cara menemukan elemen menggunakan Appium Inspector Klik elemen mana saja pada gambar di sisi kiri layar. Setelah mengklik, Anda akan menemukan hierarki XML dari sumber aplikasi yang ditampilkan di layar. Di sisi kanan layar, Anda akan menemukan atribut elemen yang dipilih seperti id atau XPath elemen
Bagaimana cara memeriksa elemen di IE?

Periksa Elemen di InternetExplorer Untuk mengaktifkan Alat Pengembang, tekan F12. Atau, buka menu Alat dan pilih Alat Pengembang. Untuk menampilkan menu Alat, tekan Alt+X. Untuk memeriksa elemen pada halaman web, klik kanan halaman, lalu pilih Inspect Element
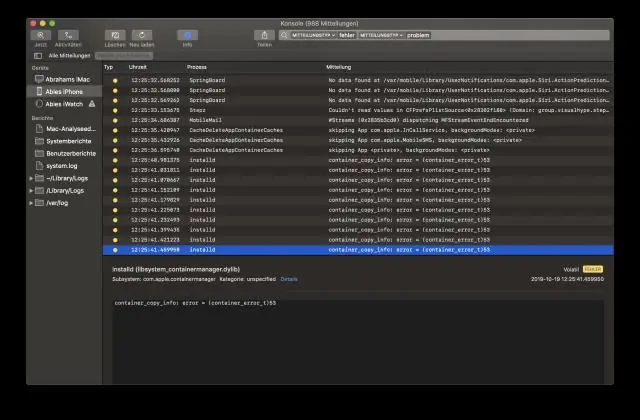
Bagaimana cara memeriksa konsol saya untuk pesan kesalahan Mac?

Secara default, Anda akan melihat daftar pesan konsol dari Mac Anda saat ini. Anda dapat mengklik "Kesalahan dan Kesalahan" di bilah alat untuk melihat hanya pesan kesalahan, jika Anda mau. Anda juga dapat menggunakan kotak pencarian untuk mencari jenis pesan kesalahan yang ingin Anda lihat. Morelog tersedia di bawah Laporan
Bagaimana Anda memeriksa apakah suatu elemen memiliki kelas tertentu di jQuery?

Metode hasClass() memeriksa apakah salah satu elemen yang dipilih memiliki nama kelas yang ditentukan. Jika APAPUN dari elemen yang dipilih memiliki nama kelas yang ditentukan, metode ini akan mengembalikan 'benar
