
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
kompilasi Elm ke javascript.
Saat Anda menggunakan elm -reaktor (atau elm -make tanpa opsi apa pun) itu menghasilkan kerangka untuk Anda, terdiri dari beberapa HTML dan CSS dasar, dengan tag skrip yang berisi Elm kode dikompilasi ke javascript. NS Kompiler Elm memberi Anda dua cara untuk menyusun kode Anda: elm membuat Utama. elm --indeks keluaran.
Demikian pula, Anda mungkin bertanya, apakah Elm dikompilasi ke JavaScript?
Elm adalah dirancang untuk membangun aplikasi web andal yang berjalan di browser. Dan browser hanya mengerti JavaScript . Oleh karena itu, Elm kode harus dikompilasi untuk JavaScript . Namun, di masa depan jika Web menjauh dari JavaScript untuk sesuatu yang lain, Elm kode perlu dikompilasi untuk itu.
untuk apa bahasa Elm digunakan? Elm adalah fungsional bahasa yang mengkompilasi ke JavaScript - anggap itu sebagai pesaing React atau Vue, dan adalah biasanya membuat situs web dan aplikasi web.
Mengenai hal ini, bagaimana Elm bekerja?
Elm menggunakan abstraksi yang disebut port untuk berkomunikasi dengan JavaScript. Ini memungkinkan nilai mengalir masuk dan keluar Elm program, sehingga memungkinkan untuk berkomunikasi antara Elm dan JavaScript. Elm memiliki perpustakaan yang disebut elm /html yang dapat digunakan programmer untuk menulis HTML dan CSS di dalamnya Elm.
Bagaimana cara menjalankan file elm?
Inilah yang perlu Anda lakukan untuk menjalankan Elm secara lokal:
- Instal elm. Ini dapat dilakukan melalui npm, dengan asumsi Anda beroperasi pada sistem unix dan telah menginstal node.
- Buat direktori untuk proyek baru Anda.
- Buat program elm Anda.
- Kompilasi program Anda.
- Instal dependensi yang hilang.
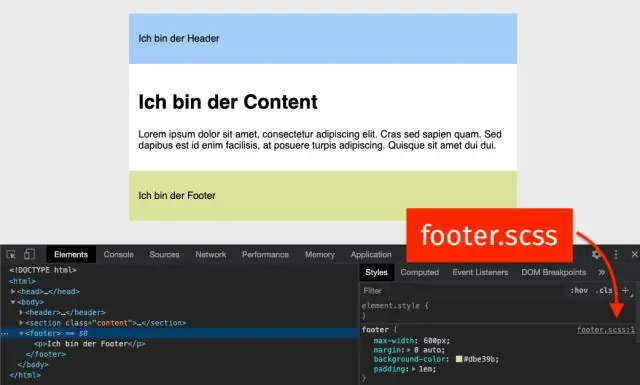
- Buat file HTML untuk menyematkan kode elm Anda.
Direkomendasikan:
Bagaimana cara mengkompilasi Java?

Cara menjalankan program java Buka jendela command prompt dan masuk ke direktori tempat Anda menyimpan program java (MyFirstJavaProgram. java). Ketik 'javac MyFirstJavaProgram. Java' dan tekan enter untuk mengkompilasi kode Anda. Sekarang, ketik 'java MyFirstJavaProgram' untuk menjalankan program Anda. Anda akan dapat melihat hasil yang tercetak di jendela
Bagaimana cara mengkompilasi OpenSSL?

Langkah demi langkah Unduh dan persiapkan. Unduh dan ekstrak paket NDK ke dalam direktori: https://developer.android.com/ndk/downloads/index.html. Temukan rantai alat untuk mesin build Anda. Konfigurasikan lingkungan OpenSSL. Buat file make. Membangun. Salin outputnya
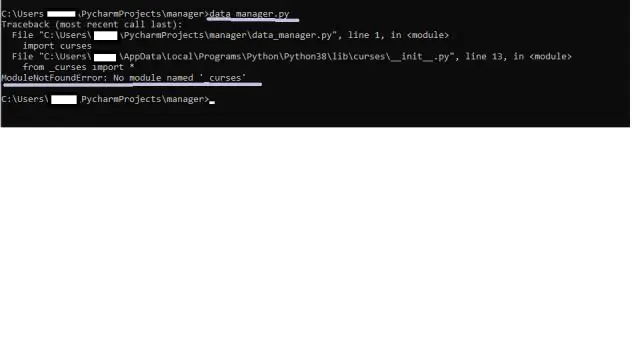
Bagaimana cara mengkompilasi skrip python?

Python adalah bahasa yang ditafsirkan, jadi Anda tidak perlu mengkompilasi skrip Anda untuk menjalankannya. Cara termudah untuk menjalankannya adalah dengan menavigasi ke foldernya di terminal dan menjalankan 'python somefile.py
Bagaimana cara mengkompilasi program di Eclipse?

Langkah Mulailah dengan membuat proyek Java baru. Ada beberapa cara berbeda untuk mencapai ini. Masukkan nama proyek. Mulai kelas Java baru. Masukkan nama kelas Anda. Masukkan kode Java Anda. Hati-hati terhadap kesalahan dalam kode Anda. Pastikan seluruh program Anda bebas dari kesalahan. Kompilasi program Anda
Bagaimana cara mengkompilasi TypeScript di Visual Studio?

Mari kita berjalan melalui transpiling program TypeScript Hello World sederhana. Langkah 1: Buat file TS sederhana. Buka VS Code pada folder kosong dan buat helloworld. Langkah 2: Jalankan TypeScript build. Langkah 3: Jadikan TypeScript Build sebagai default. Langkah 4: Meninjau masalah build
