
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
Dengan CSS kotak - perekat Properti
NS kotak - perekat properti memungkinkan kita untuk memasukkan padding dan border dalam lebar total elemen dan tinggi . Jika Anda mengatur kotak - perekat :berbatasan- kotak ; pada elemen padding dan border disertakan dalam lebar dan tinggi : Kedua div itu sama ukuran sekarang!
Demikian juga, apa itu ukuran kotak?
Definisi dan Penggunaan. NS kotak - perekat property mendefinisikan bagaimana lebar dan tinggi suatu elemen dihitung: apakah mereka harus menyertakan padding dan border, atau tidak. Nilai default: content- kotak.
Juga, apa model kotak dalam HTML? Semua HTML elemen dapat dianggap sebagai kotak . Dalam CSS, istilah " model kotak " digunakan ketika berbicara tentang desain dan tata letak. CSS model kotak pada dasarnya adalah kotak yang menyelimuti setiap HTML elemen. Terdiri dari: margin, border, padding, dan konten aktual. Marginnya transparan.
Di sini, apakah ukuran kotak diwariskan?
Universal Ukuran Kotak dengan Warisan Satu keluhan potensial dengan itu adalah bahwa kotak - perekat tidak biasanya diwariskan , jadi ini adalah perilaku khusus, tidak persis sama dengan sesuatu yang biasanya Anda setel ulang.
Apa yang dimaksud dengan kotak perbatasan?
berbatasan - kotak memberitahu browser untuk memperhitungkan setiap berbatasan dan padding dalam nilai yang Anda tentukan untuk lebar dan tinggi elemen. Jika Anda mengatur lebar elemen menjadi 100 piksel, 100 piksel itu akan termasuk apa saja berbatasan orpadding yang Anda tambahkan, dan kontennya kotak akan menyusut untuk menyerap lebar ekstra itu.
Direkomendasikan:
Bagaimana cara menambahkan ikon pencarian di dalam kotak teks dalam HTML?

Bagaimana Cara Membuat TextBox dengan Ikon Pencarian di HTML dan CSS? Langkah 1: Buat index.html dengan struktur dasarnya. <! Tambahkan kotak input di dalam tag. Juga sertakan placeholder yang mengatakan 'Cari' Langkah 3: Unduh ikon pencarian. Langkah 4: Tambahkan div dengan ikon gambar di dalamnya. Langkah 5: Tambahkan CSS ajaib
Apa itu pengujian kotak hitam dan kotak putih?

Black Box Testing adalah metode pengujian perangkat lunak di mana struktur/desain/implementasi internal dari item yang diuji tidak diketahui oleh penguji. White Box Testing adalah metode pengujian perangkat lunak di mana struktur/desain/implementasi internal dari item yang diuji diketahui oleh penguji
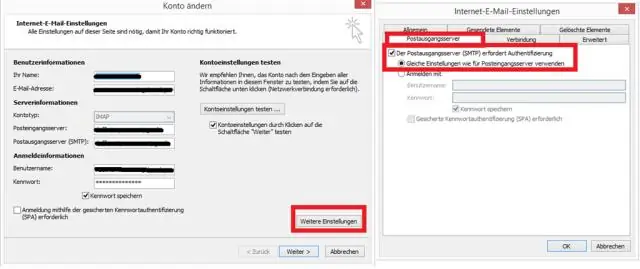
Bagaimana cara menemukan ukuran kotak surat Outlook saya?

Untuk menemukan ukuran kotak surat Anda, dalam tampilan Mail, klik akun Anda. Klik Folder > Properti Folder. Klik Ukuran Folder di bagian bawah panel. Anda akan melihat bahwa ukuran kotak surat dan setiap subfolder ditunjukkan dalam kilobyte (KB)
Apa perbedaan antara kotak pasir Pengembang dan Kotak pasir Pengembang Pro?

Satu-satunya perbedaan antara keduanya adalah bahwa kotak pasir Pro menyimpan lebih banyak data. Kalau tidak, mereka sama dan kotak pasir Pengembang standar biasanya yang Anda butuhkan. Ada juga kotak pasir Penuh dan Sebagian yang tidak hanya menyertakan konfigurasi basis data Anda, tetapi juga beberapa atau semua data aktual
Apa perbedaan antara plot kotak dan kumis dan plot kotak?

Plot kotak dan kumis (kadang disebut plot kotak) adalah grafik yang menyajikan informasi dari ringkasan lima angka. Dalam plot kotak dan kumis: ujung-ujung kotak adalah kuartil atas dan bawah, jadi kotak itu mencakup rentang antarkuartil. median ditandai dengan garis vertikal di dalam kotak
