
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Terakhir diubah 2025-01-22 17:27.
Memblokir -elemen tingkat
A memblokir elemen -level selalu dimulai pada baris baru dan mengambil lebar penuh yang tersedia (membentang ke kiri dan kanan sejauh mungkin). elemennya adalah memblokir -elemen tingkat Contoh dari memblokir -elemen tingkat:
Demikian pula, Anda mungkin bertanya, apa itu blok tampilan CSS?
NS tampilkan CSS properti menetapkan apakah suatu elemen diperlakukan sebagai memblokir atau Di barisan elemen dan tata letak yang digunakan untuk anak-anaknya, seperti tata letak aliran, kisi, atau fleksibel. Tipe luar mengatur partisipasi elemen dalam tata letak aliran; tipe dalam mengatur tata letak anak-anak.
Demikian pula, apa yang inline dan blok di CSS? Sebaris dan Blok Elemen Elemen HTML dibagi menjadi dua kategori utama: memblokir -suka dan Di barisan elemen. elemennya adalah memblokir -elemen tingkat Di barisan elemen (,
,, dll.) hanya mengambil ruang yang diperlukan. Mereka tidak harus memulai dengan baris baru.
Selanjutnya, bagaimana cara membuat blok di CSS?
A memblokir elemen selalu dimulai pada baris baru, dan mengisi ruang horizontal kiri dan kanan pada halaman web. Anda dapat menambahkan margin dan padding di keempat sisinya memblokir elemen - atas, kanan, kiri, dan bawah. Beberapa contoh dari memblokir elemen adalah
tag.
Apa perbedaan antara blok dan blok inline?
Juga, dengan tampilan: Di barisan - memblokir , margin/padding atas dan bawah dihormati, tetapi dengan tampilan: Di barisan mereka tidak. Dibandingkan dengan tampilan: memblokir , utama perbedaan apakah tampilan itu: Di barisan - memblokir tidak menambahkan jeda baris setelah elemen, sehingga elemen dapat duduk di sebelah elemen lain.
Direkomendasikan:
Apa itu cipher blok modern?

Definisi • Kunci simetris modern block cipher mengenkripsi n-bit blok plaintext atau mendekripsi n-bit blok ciphertext. • Algoritma enkripsi atau dekripsi menggunakan kunci k-bit
Apa itu penyimpanan blok bersama?

Satu perbedaan utama antara produk Block Storage dan Shared Storage kami adalah Block Storage hanya dapat dilampirkan ke satu server dalam satu waktu. Ini berarti bahwa Penyimpanan Bersama adalah pilihan terbaik untuk proyek apa pun di mana beberapa server memerlukan akses ke volume penyimpanan secara bersamaan
Apa itu blok cache?

Blok cache - Unit dasar untuk penyimpanan cache. Dapat berisi beberapa byte/kata data. baris cache - Sama seperti blok cache. tag - Pengidentifikasi unik untuk sekelompok data. Karena wilayah memori yang berbeda dapat dipetakan ke dalam blok, tag digunakan untuk membedakannya
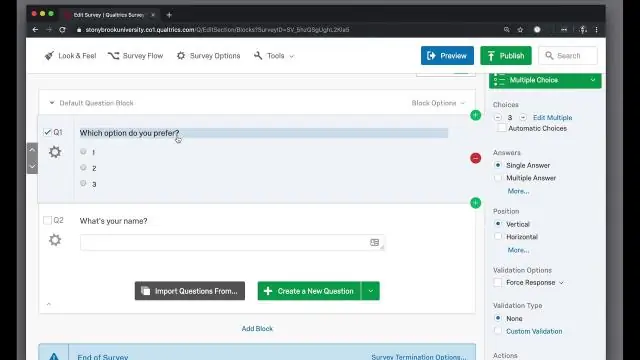
Apa itu blok pertanyaan di qualtrics?

Blok adalah sekelompok pertanyaan yang ditampilkan sebagai kumpulan dalam survei Anda. Setiap survei mencakup setidaknya satu blok pertanyaan. Biasanya, pertanyaan dipisahkan menjadi blok-blok untuk tujuan menampilkan seluruh blok pertanyaan secara kondisional, atau untuk menyajikan seluruh blok pertanyaan secara acak
Apa gunanya blok tampilan di CSS?

Properti CSS tampilan menetapkan apakah suatu elemen diperlakukan sebagai blok atau elemen sebaris dan tata letak yang digunakan untuk turunannya, seperti tata letak alur, kisi, atau fleksibel
