
Daftar Isi:
- Pengarang Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Terakhir diubah 2025-06-01 05:08.
Langkah
- Buka dan HTML dokumen. Anda dapat mengedit HTML dokumen menggunakan editor teks seperti NotePad, atau TextEdit pada Windows.
- tekan ruang angkasa untuk menambahkan normal ruang angkasa . Untuk menambah reguler ruang angkasa , klik di mana Anda ingin menambahkan ruang angkasa dan tekan bilah spasi.
- Ketik untuk memaksa ekstra ruang angkasa .
- Sisipkan spasi lebar yang berbeda.
Demikian pula orang mungkin bertanya, bagaimana Anda menempatkan spasi di HTML?
Untuk membuat ekstra spasi sebelum, sesudah, atau di antara teks Anda, gunakan (tidak putus-putus ruang angkasa ) diperpanjang HTML karakter. Misalnya, dengan "ekstra ruang angkasa " kami memiliki kode berikut di. kami HTML . Jika Anda menggunakan editor WYSIWYG untuk memasukkan kode di atas, Anda harus berada di HTML tab atau edit HTML kode.
Selanjutnya, pertanyaannya adalah, apa itu   dalam HTML? Atau disebut sebagai ruang tetap atau ruang keras, NBSP (non-breaking space) digunakan dalam pemrograman, dan pengolah kata untuk membuat ruang dalam baris yang tidak dapat dipecahkan oleh pembungkus kata. Dengan HTML ,   ; memungkinkan Anda membuat beberapa ruang yang terlihat di halaman web dan tidak hanya di kode sumber.
Kedua, bagaimana Anda menempatkan spasi di antara paragraf dalam HTML?
Menambahkan Spasi Antara Paragraf atau Poin Peluru diWordPress
- Shift+Enter - Gunakan Tombol Shift dan Enter untuk spasi tunggal antar baris dan hindari paragraf (spasi baris ganda).
-   - non-breaking space - biasanya digunakan untuk membuat bungkus atau memindahkan teks ke baris berikutnya.
-
- jeda baris - ini berfungsi sebagai pengembalian kereta tradisional.
Berapa banyak spasi adalah sebuah tab?
delapan spasi
Direkomendasikan:
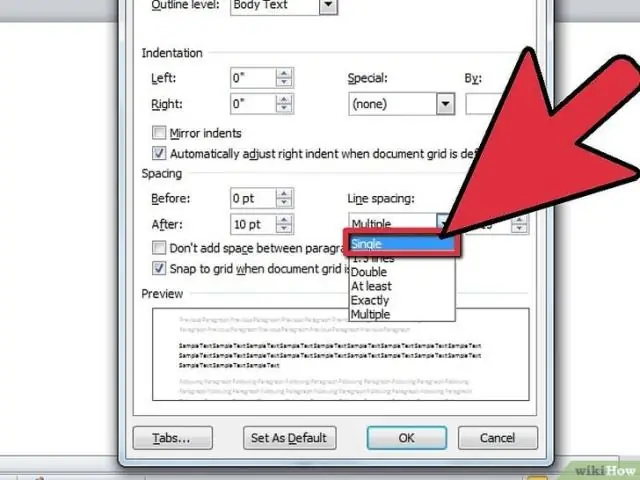
Bagaimana cara mendapatkan spasi baris 1,15 di Word?

Penspasian baris default di Word adalah 1,15. Secara default, paragraf diikuti oleh baris kosong dan judul memiliki spasi di atasnya. Masuk ke Beranda > Penspasian Baris dan Paragraf. Pilih Opsi Penspasian Baris, lalu pilih opsi yang Anda inginkan di bawah Penspasian
Bagaimana cara memperbaiki bilah spasi yang macet di Mac saya?

Tidak ada bagian yang ditentukan. Langkah 1 Cara Memperbaiki Tombol Keyboard Lengket di MacBook. Celupkan q-tip ke dalam isopropanol, dan usap di sekitar setiap tombol yang lengket. Gunakan tusuk gigi untuk menghilangkan remah-remah atau kotoran dari bawah kunci yang lengket. Sekarang uji kunci Anda. Gunakan spudger atau alat pembuka plastik untuk mencongkel upstickykeys
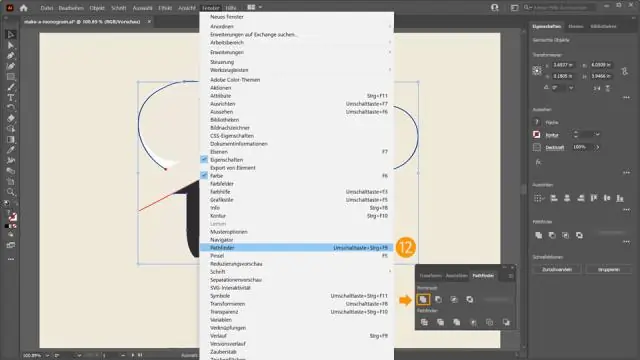
Bagaimana cara mengubah spasi teks di Illustrator?

Untuk secara otomatis menyesuaikan jarak antara karakter yang dipilih berdasarkan bentuknya, pilih Optik untuk opsi Kerning di panel Karakter. Untuk menyesuaikan kerning secara manual, tempatkan titik penyisipan di antara dua karakter, dan atur nilai yang diinginkan untuk opsi Kerning di panel Karakter
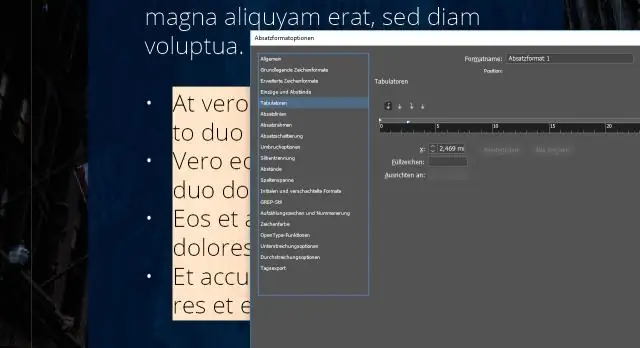
Bagaimana cara mengubah spasi di InDesign?

Menyesuaikan Penspasian Kata di InDesign Dengan kursor di teks yang ingin Anda ubah, pilih Justification dari menu panel Paragraph atau Control panel. Atau tekan Command+Shift+Option+J (Mac) atau Ctrl+Shift+Alt+J (Windows)
Bagaimana cara memilih nama kolom dengan spasi di SQL?

Bagaimana cara memilih nama kolom dengan spasi di MySQL? Untuk memilih nama kolom dengan spasi, gunakan simbol centang kembali dengan nama kolom. Simbolnya adalah (` `). Tanda centang kembali ditampilkan di keyboard di bawah operator tilde (~)
